How To Set Up a Website Menu
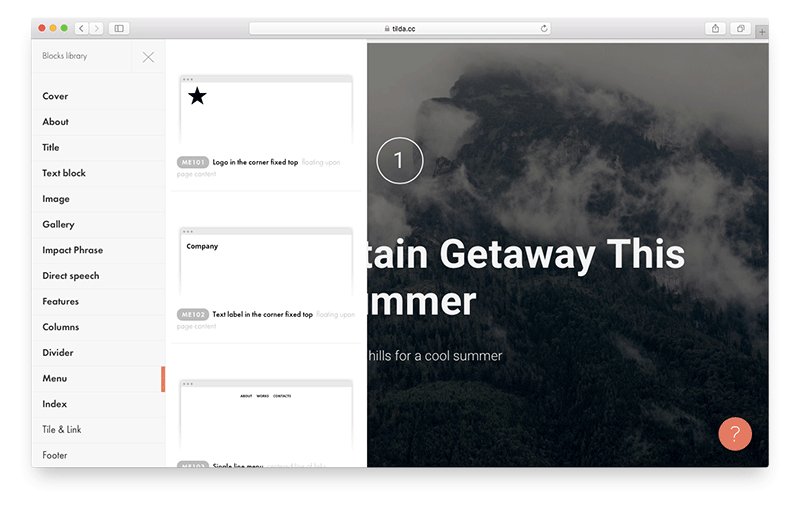
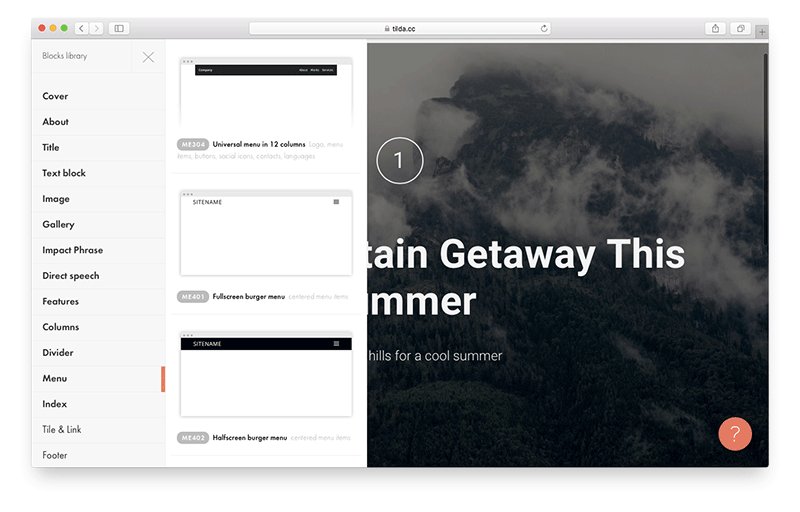
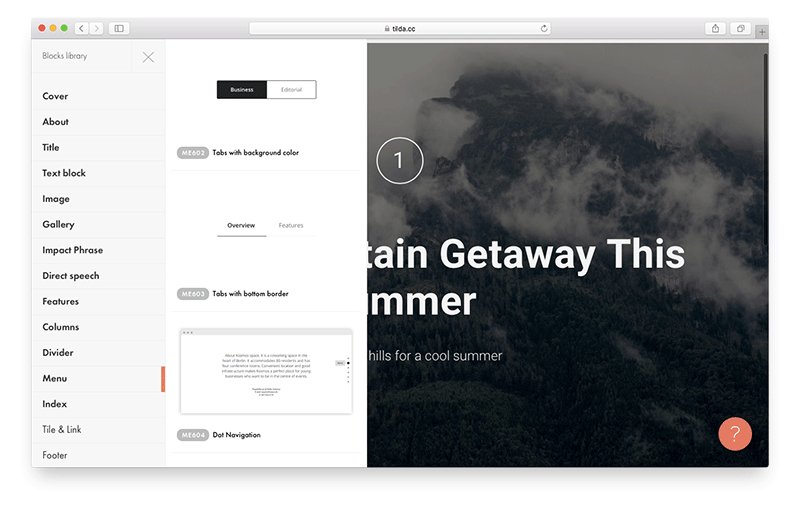
To add a navigation menu to your website, go to the Block Library → Menu and select a menu block to your taste. You can customize the menu in the Content panel of the block.

Read this guide to find out more about menu design, how it works, and what it looks like:
This guide covers seven types of the navigation menu, contains how-tos for creating all menu types and tips on where to use each of them.
1
How to add menu items and links
There are two ways to add menu items.
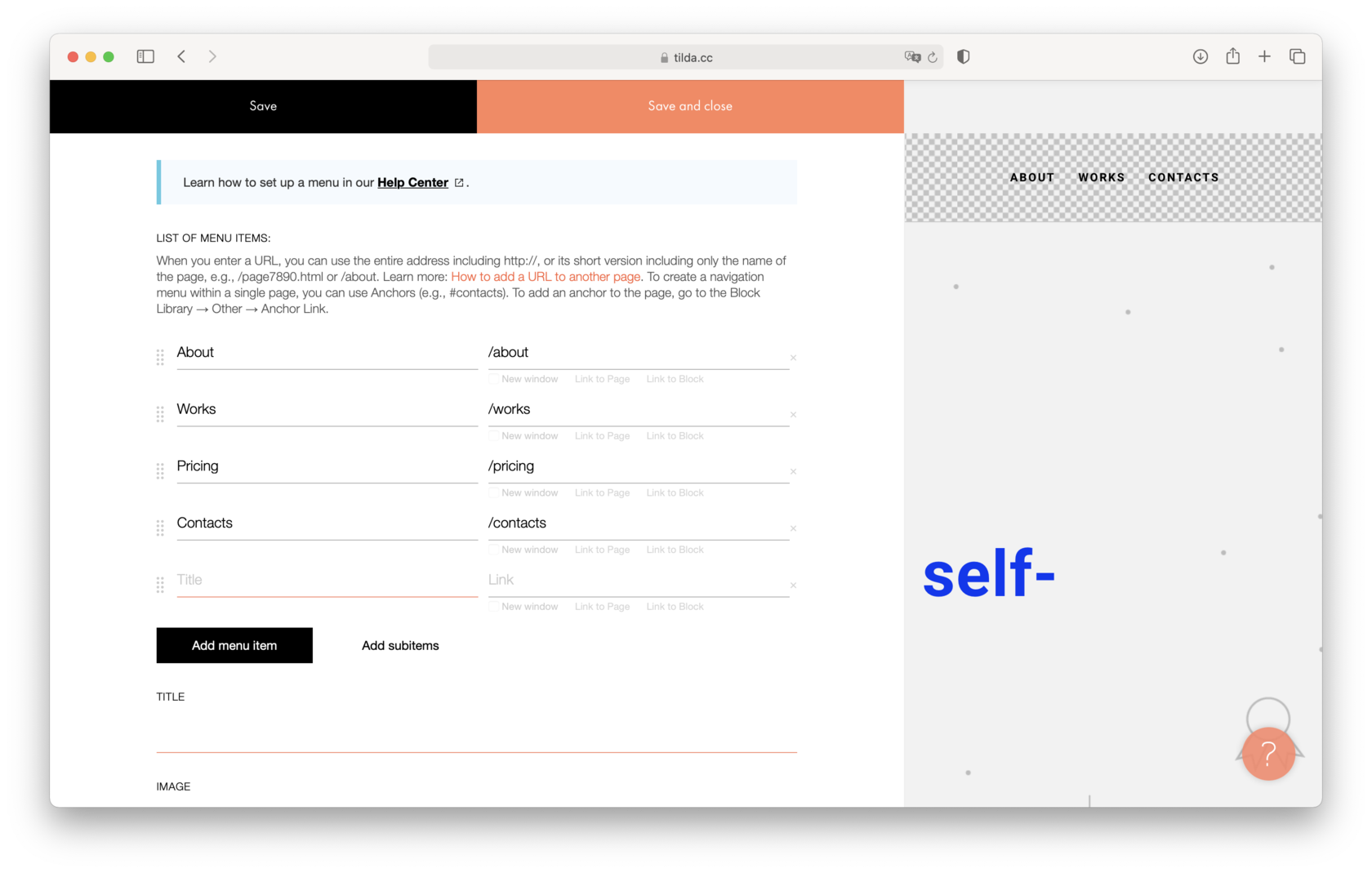
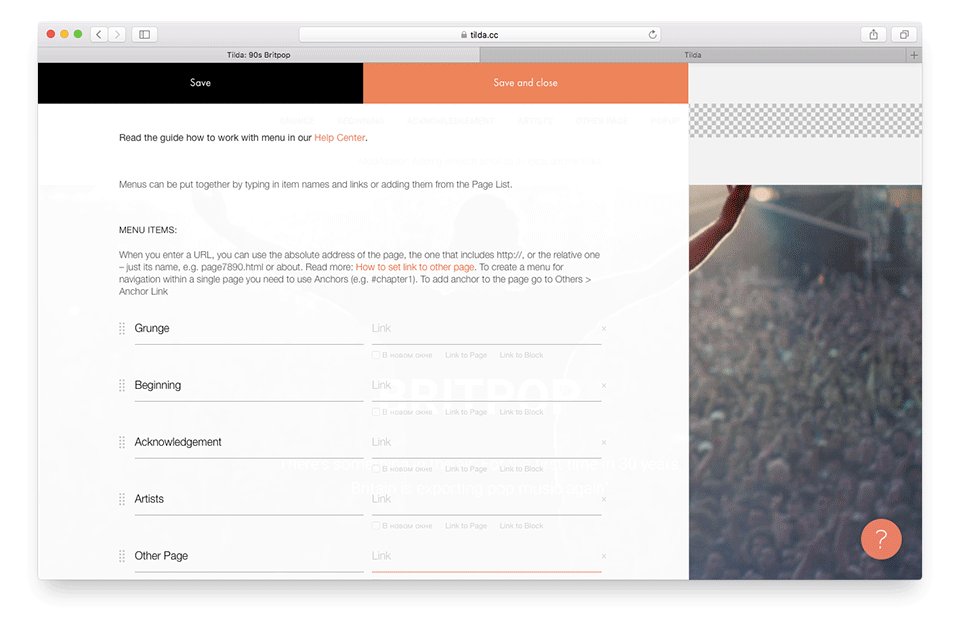
1. Adding menu items and links manually

Set a full link to the page, for example:
http://mysite.com/about
Or put in a relative link:
/about
You can set a page's URL in the Page Settings:
http://mysite.com/about
Or put in a relative link:
/about
You can set a page's URL in the Page Settings:

Do not use the page's internal address that is displayed in the URL bar while you are editing the page:
https://tilda.cc/page/?pageid=509765
This is because the page won't load for anyone but you. The link in the menu won't work.
https://tilda.cc/page/?pageid=509765
This is because the page won't load for anyone but you. The link in the menu won't work.

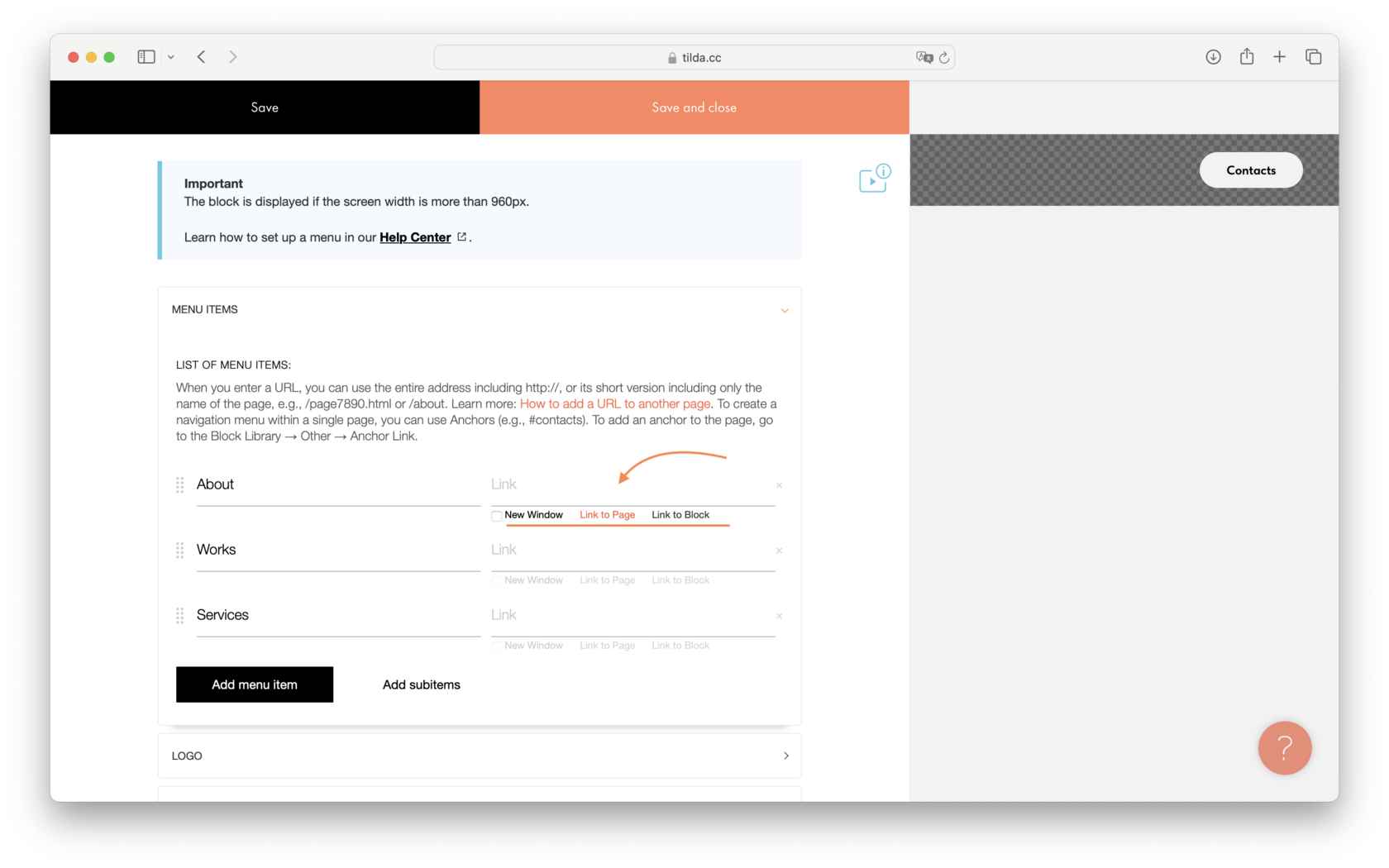
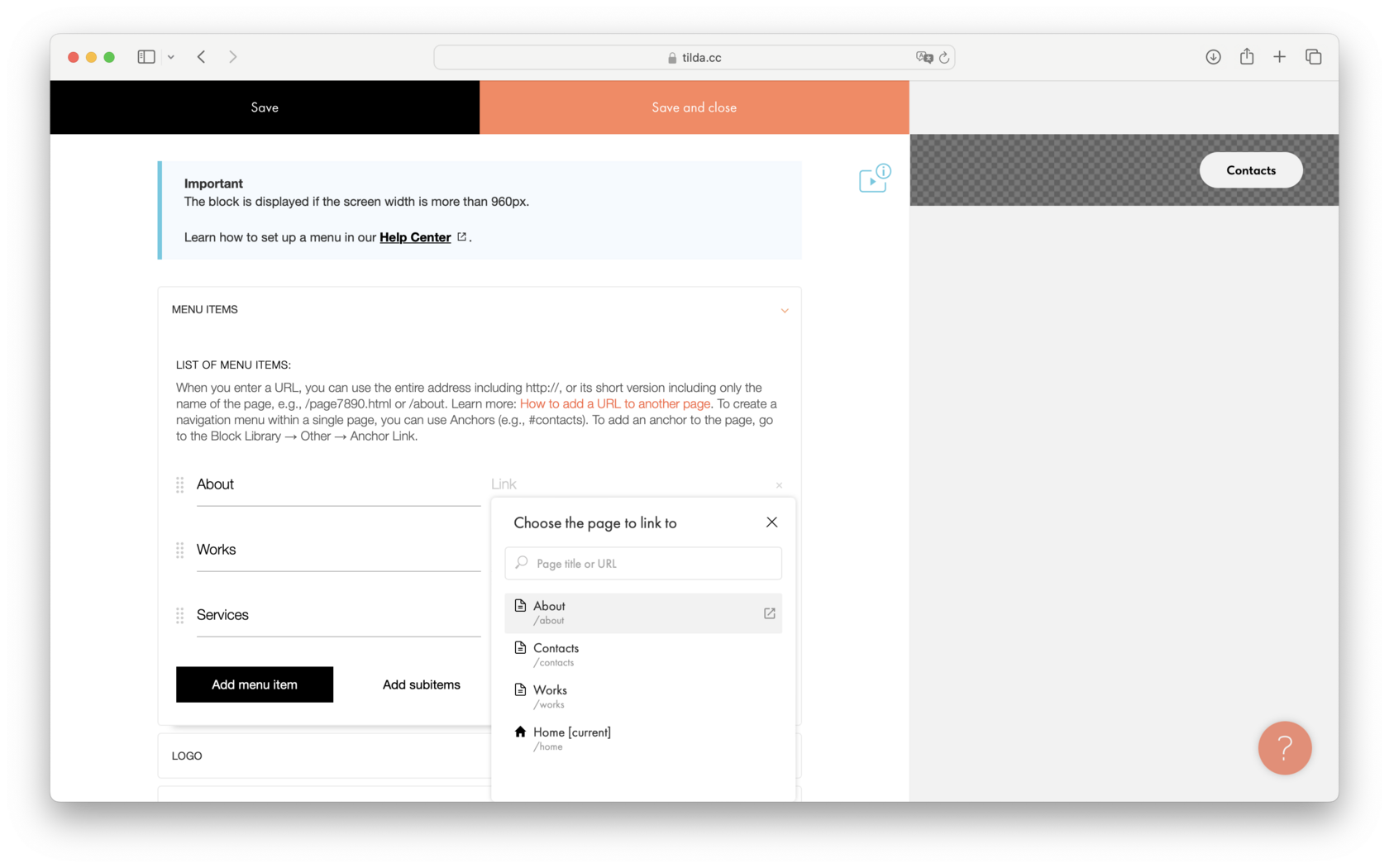
2. Using a helper to add links (URLs)
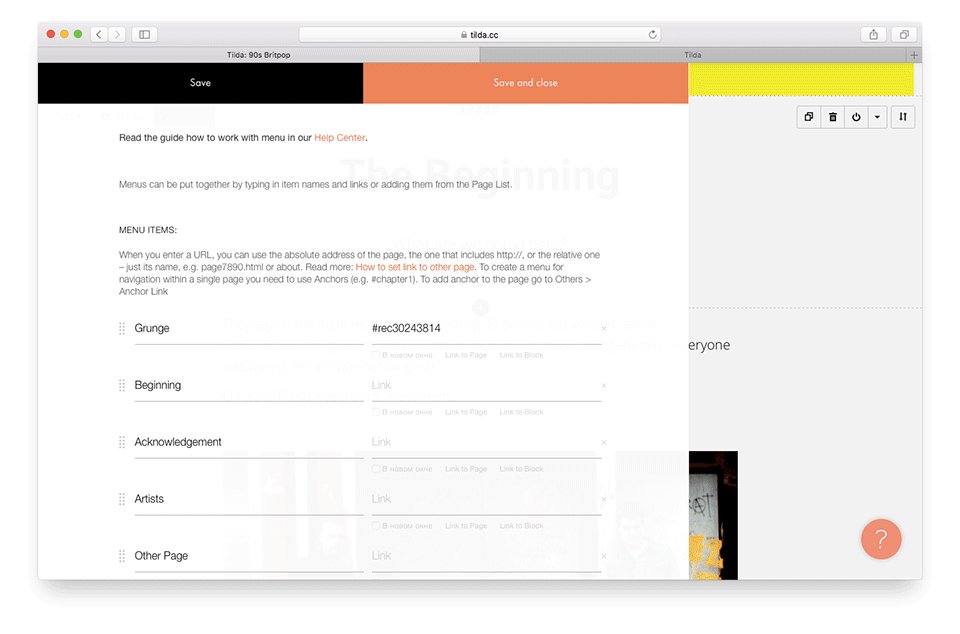
Hover the mouse pointer over a menu item. You'll see two options for adding a link: Link to Page and Link to Block.

Click on Link to Page to view a list of website pages. Select a page from the list for its URL to be placed automatically.

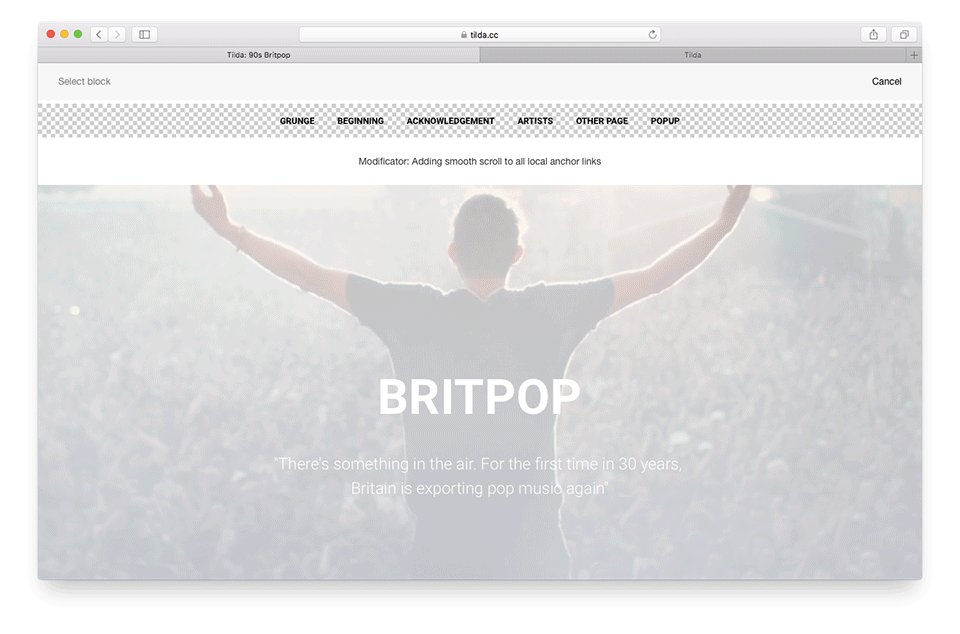
If you want to add a link to a block on the page, click on Link to Block. You will be taken to the page so you can choose the block you want. Click on the block you want users to be taken to when they click on the menu item. The anchor link will be added automatically.

2
How to create a menu for all pages
To set up a menu for all pages of your website, create a new page within your project, add a menu block there, and configure it. Then go to the Site Settings → Header and Footer and assign this page as a header. After that, go back to the project dashboard and click on Publish all pages.
Read the guide "Header and Footer" to learn more about it.
Read the guide "Header and Footer" to learn more about it.
3
How to navigate within one page using a menu
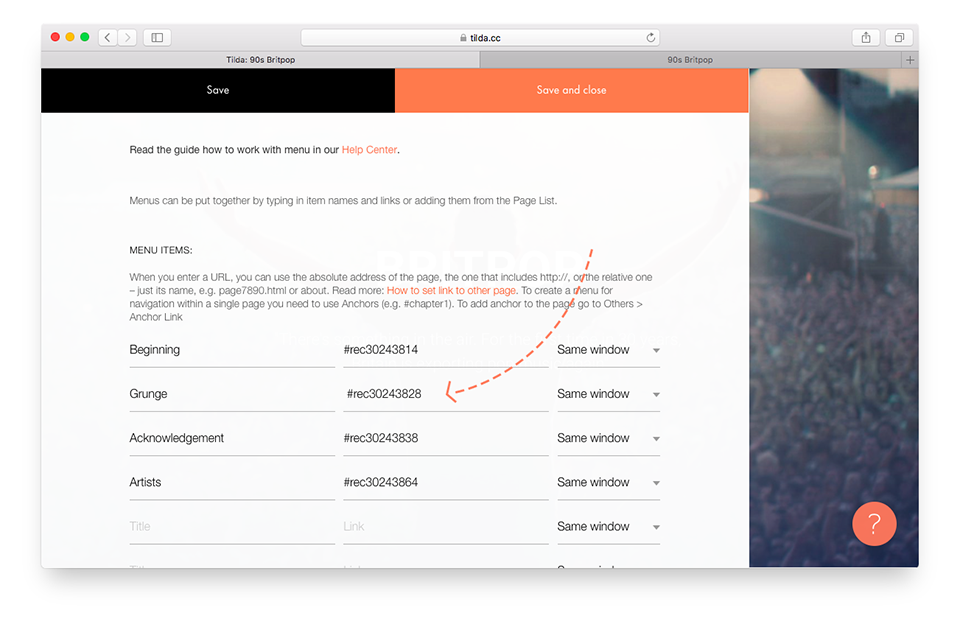
To create a navigation menu within a single page, fill out the "Link" fields with block IDs, e.g., #rec2081259. You can find a block ID in the block settings.
If you want to use a custom link, e.g. #link, you can create an anchor link.
If you want to use a custom link, e.g. #link, you can create an anchor link.

To enable smooth scrolling for anchor links, add a T178 block from the "Other" category to the bottom of the page.

4
How to make a menu for a bilingual website
To make a two-language website, you will have to create two projects (Tilda Business Plan required). You may find it easier to create a website in one language first. After that, you can copy the project and translate it.
To copy a page, go to the Page Settings → Actions → Duplicate page. To move the page to another website, go to the Page Settings → Actions → Move page.
Unfortunately, it is impossible to duplicate the entire website. We are working to make it possible, however.
Unfortunately, it is impossible to duplicate the entire website. We are working to make it possible, however.
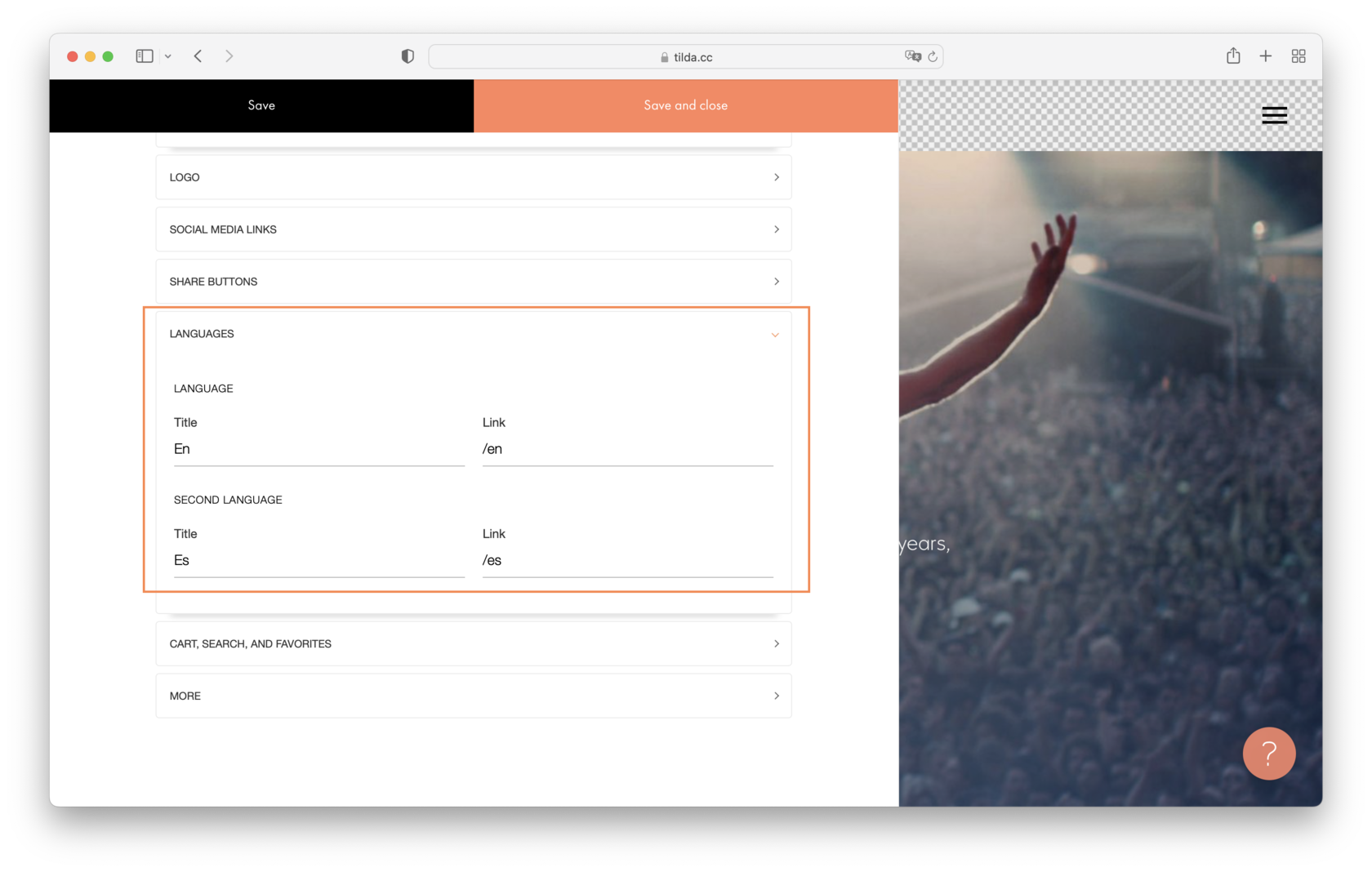
Set up the header of both projects adding a ME204 menu block or one of these menus: ME301, ME302, ME303, or the hamburger menus: ME401, ME402, ME304. Open the Content panel of the block and add languages and the websites' links.

5
How to make a second-level menu
There are two ways to make a second-level menu:
- Add submenu items to the main menu block
Add a menu block to the page.
Go to the Content panel of the block → Menu Items → Add subitems, then the “plus” icons will appear on the left.
To add a second level, click on the “plus” icon, and add a submenu title and its URL. Click the “+” several times to add the required number of subitems.
Go to the Content panel of the block → Menu Items → Add subitems, then the “plus” icons will appear on the left.
To add a second level, click on the “plus” icon, and add a submenu title and its URL. Click the “+” several times to add the required number of subitems.
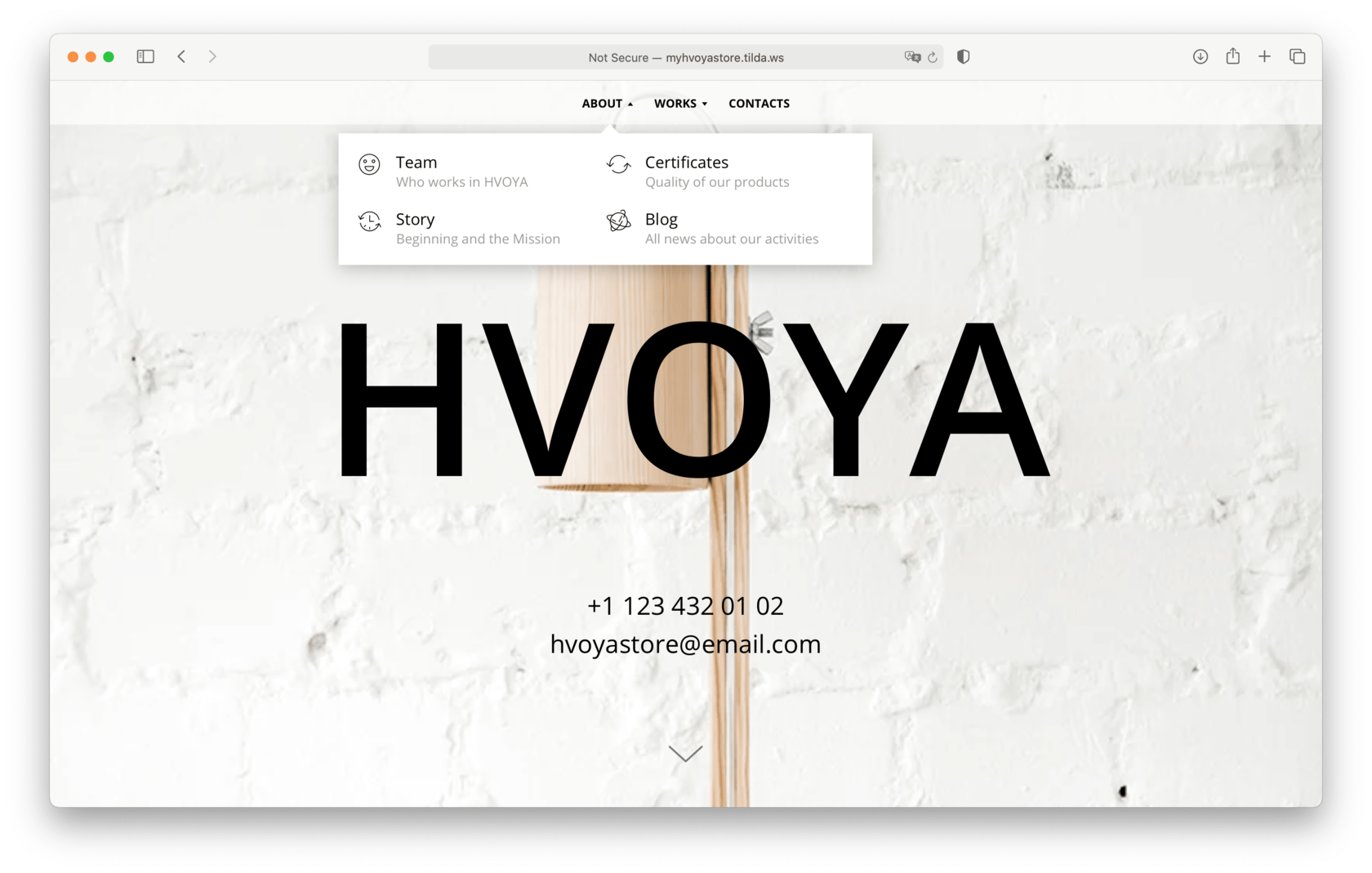
On desktop, a second-level menu is displayed in a drop-down list on mouse hover, on mobile devices it appears when you tap.
Important: The main menu item for which a submenu is used will not be clickable if it contains subitems.
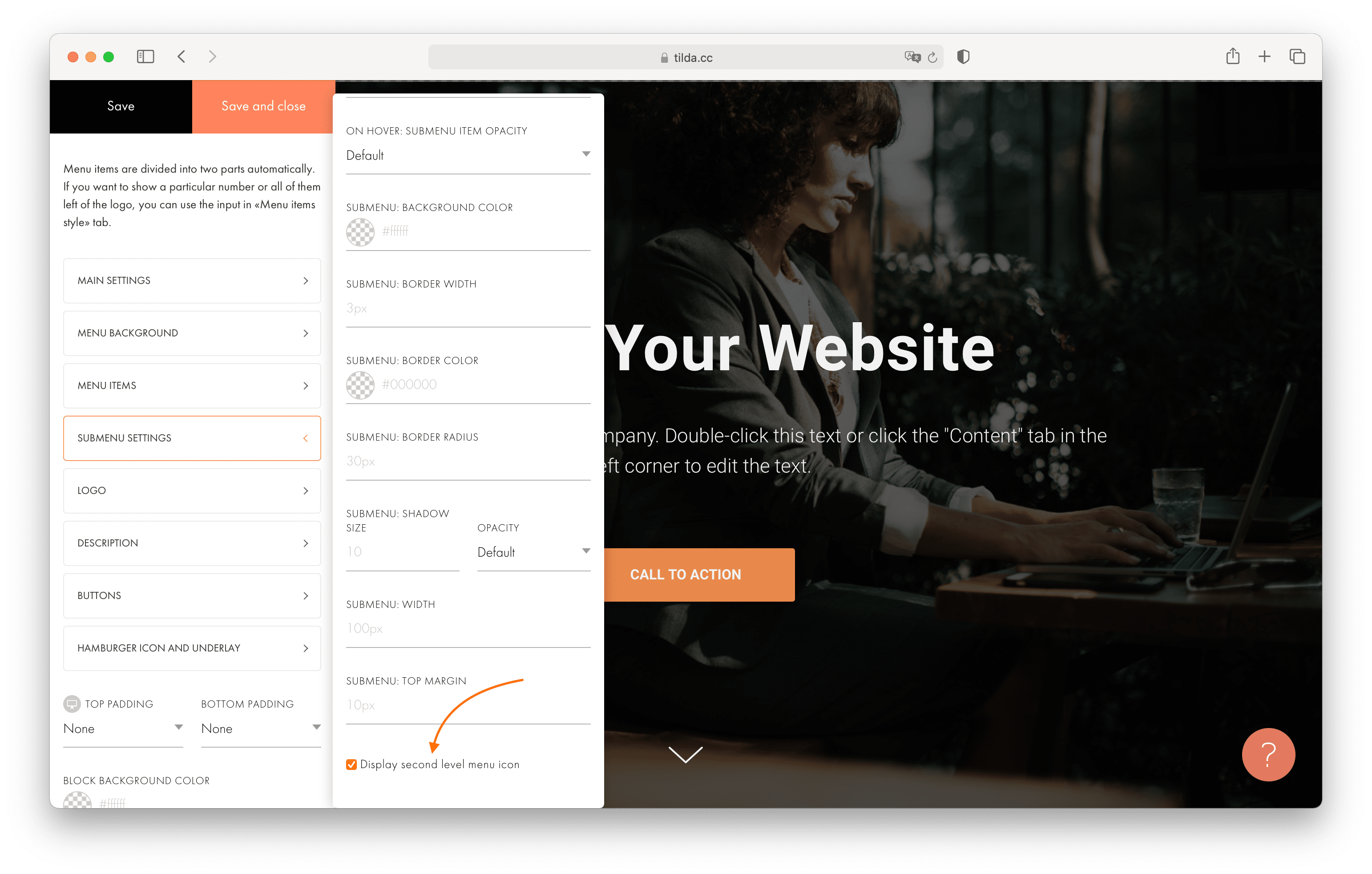
To help your website visitors easily understand which menu items contain second-level menus, select the “Display second level menu icon” checkbox in the Settings → Submenu Settings.

2. Use the ME601/ME601A blocks
Add any menu block to the page—it will be a first-level menu. Then add a ME601 block (Menu: second level).
ME601 allows you to add a submenu for the items in the main menu. It will appear as a drop-down menu when hovered over on desktop or tapped on mobile device.
How it works:
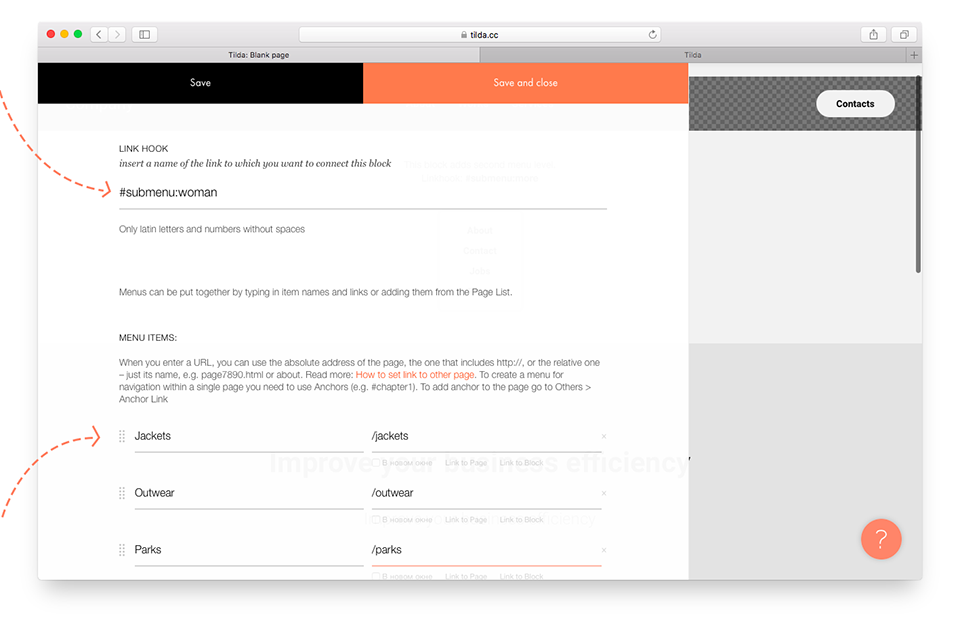
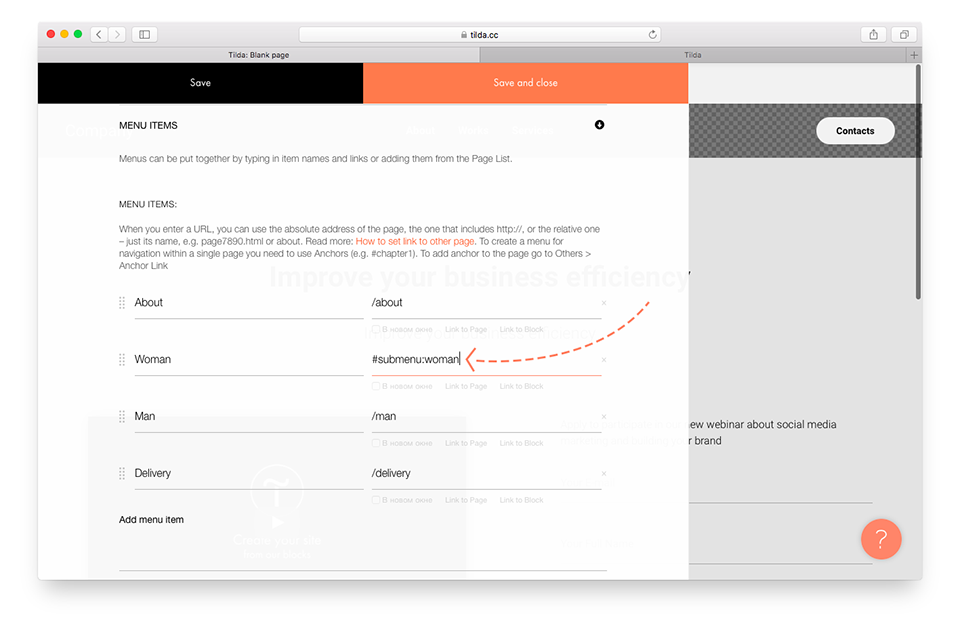
1) In the ME601 block: specify a linkhook, e.g., #submenu:more.
2) In the main menu: add a #submenu:more link in the Content panel of the block → Menu Items as a menu item's link.
Important: the main menu item won't be clickable. If you want to have a link on it, duplicate this item into the drop-down menu.
Note: "More" in "#submenu:more" can be any word, for example: #submenu:portfolio or #submenu:aboutus.
ME601 allows you to add a submenu for the items in the main menu. It will appear as a drop-down menu when hovered over on desktop or tapped on mobile device.
How it works:
1) In the ME601 block: specify a linkhook, e.g., #submenu:more.
2) In the main menu: add a #submenu:more link in the Content panel of the block → Menu Items as a menu item's link.
Important: the main menu item won't be clickable. If you want to have a link on it, duplicate this item into the drop-down menu.
Note: "More" in "#submenu:more" can be any word, for example: #submenu:portfolio or #submenu:aboutus.

An example of how the ME601 block can be used
How to create a menu using Zero Block
To configure the block fixation, open Zero Block → Settings → under "Position and Overflow," select "Fixed" to lock the block.

The block can be fixed at the top or bottom of the page and can be set to appear after X pixels (Appear Offset). In this case, you can customize one of two variants of appearance animation - Fade In or Slide Up/Down. This can be useful, for example, if you want the website header to appear not at once, but rather after some scrolling.
Read about other menu types, discover how to make a fixed menu that will be visible when scrolling, how to add two menus to a page, how to make tabs, and more in our article "Explore seven website menu designs."
How to Improve Your Website Navigation
Practical tips for making a clear and easy to use website