

JavaScript Error and Performance Monitoring
Resolve JavaScript errors with max efficiency, not max effort. Get actionable insights to resolve JavaScript performance issues with the ability to track, debug, and resolve JavaScript errors across platforms.
Getting Started is Simple
Grab the Sentry JavaScript SDK:
<script src="https://browser.sentry-cdn.com/8.43.0/bundle.min.js"></script>
Configure your DSN:
Sentry.init({ dsn: 'https://<key>@sentry.io/<project>', // This enables automatic instrumentation (highly recommended), // but is not necessary for purely manual usage // If you only want to use custom instrumentation: // * Remove the BrowserTracing integration // * add Sentry.addTracingExtensions() above your Sentry.init() call integrations: [Sentry.browserTracingIntegration()], // We recommend adjusting this value in production, or using tracesSampler // for finer control tracesSampleRate: 1.0, // Set tracePropagationTargets to control for which URLs distributed tracing should be enabled tracePropagationTargets: ['localhost', /^https://yourserver.io/api/], });
Check our documentation for the latest instructions.
See all platformsHow to install the JavaScript SDK


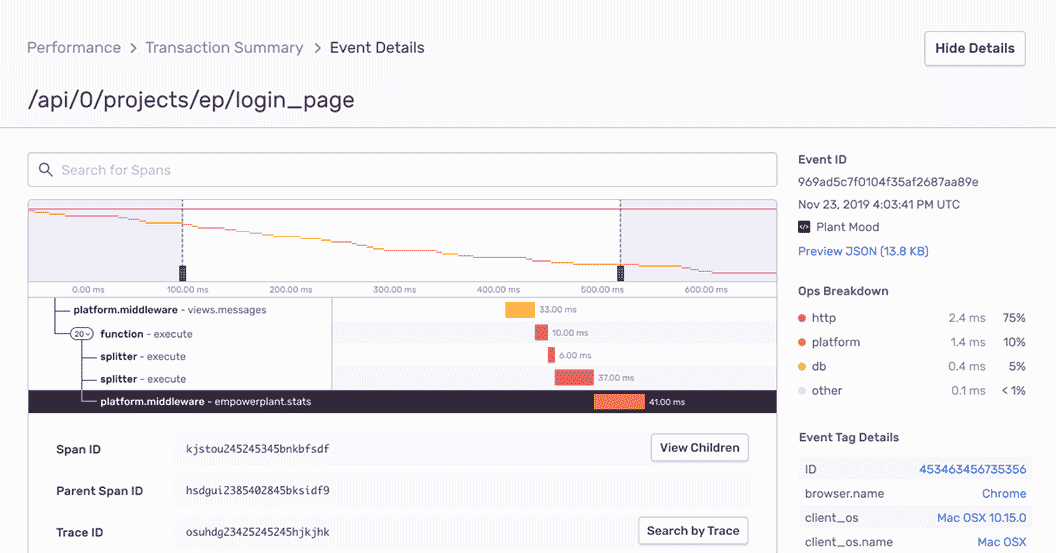
JavaScript Performance Monitoring
Quickly identify JavaScript performance issues before they become downtime. View the entire end-to-end distributed trace to see the exact, poor-performing API call and surface any related errors.


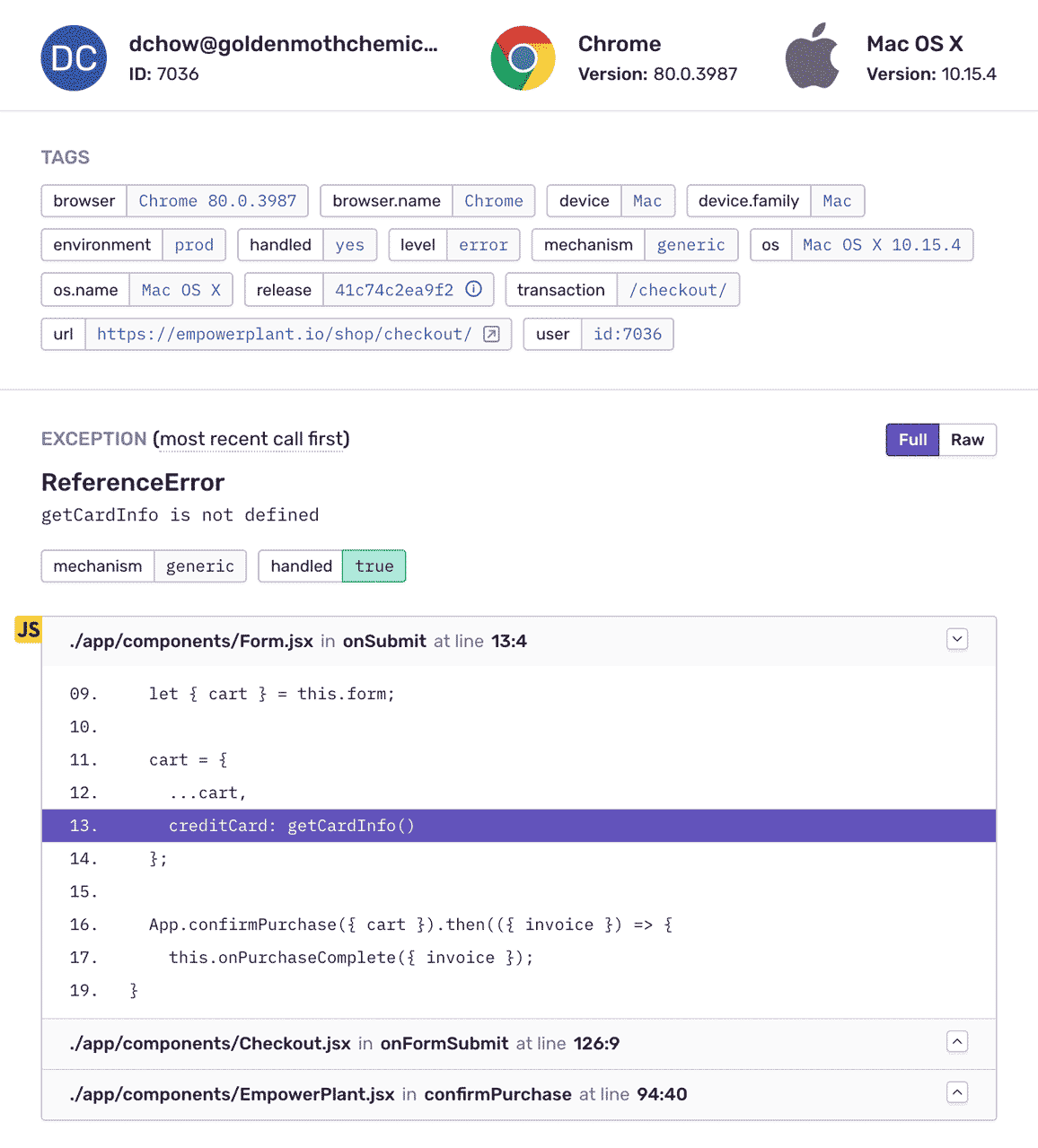
JavaScript Error Monitoring with Complete Stack Traces
See the error and JavaScript stack trace previously only visible in your user’s debug console. Apply source maps automatically to convert minified, compiled, or transpiled code back to its original form. Keep your JavaScript source maps private by uploading them directly to Sentry.


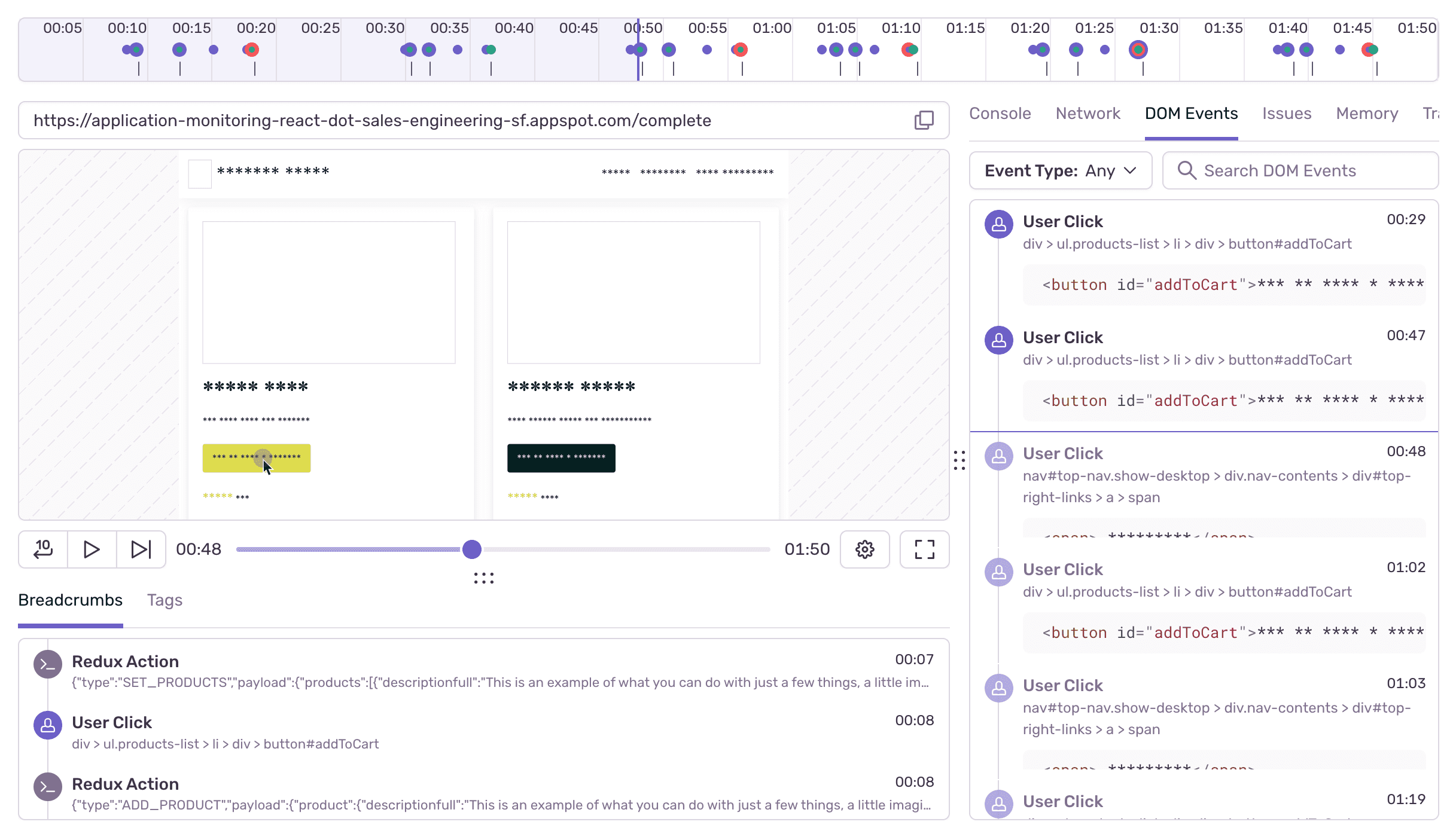
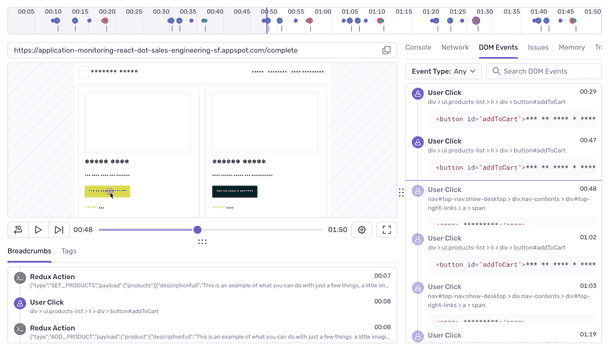
Issues, replayed
Get to the root cause of an error or latency issue faster with context like DOM events, console logs, and network calls within one visual replay on your web application.
Check out Session Replay

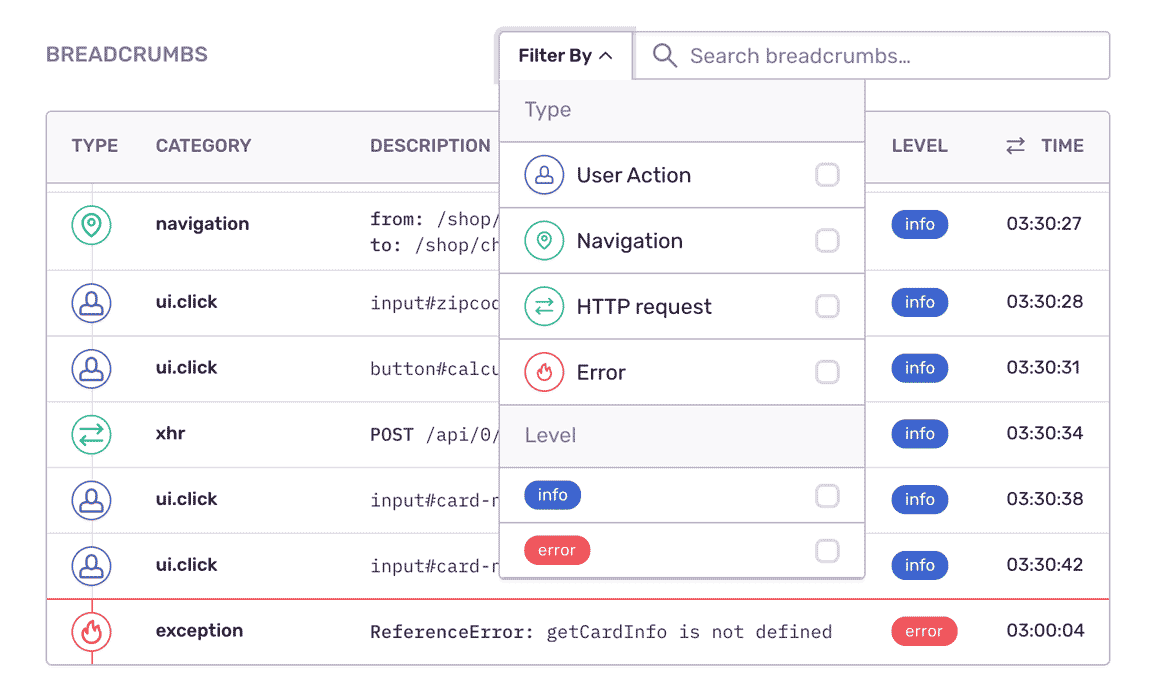
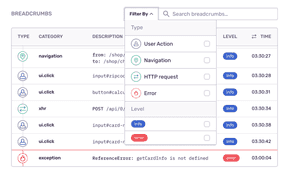
Fill In the Blanks About JavaScript Errors
See what the app was doing when the JavaScript error occurred: user interactions with component names, AJAX requests, console log messages and more. When frontend errors happen, Sentry can prompt users for feedback so you can compare their experiences to the data.


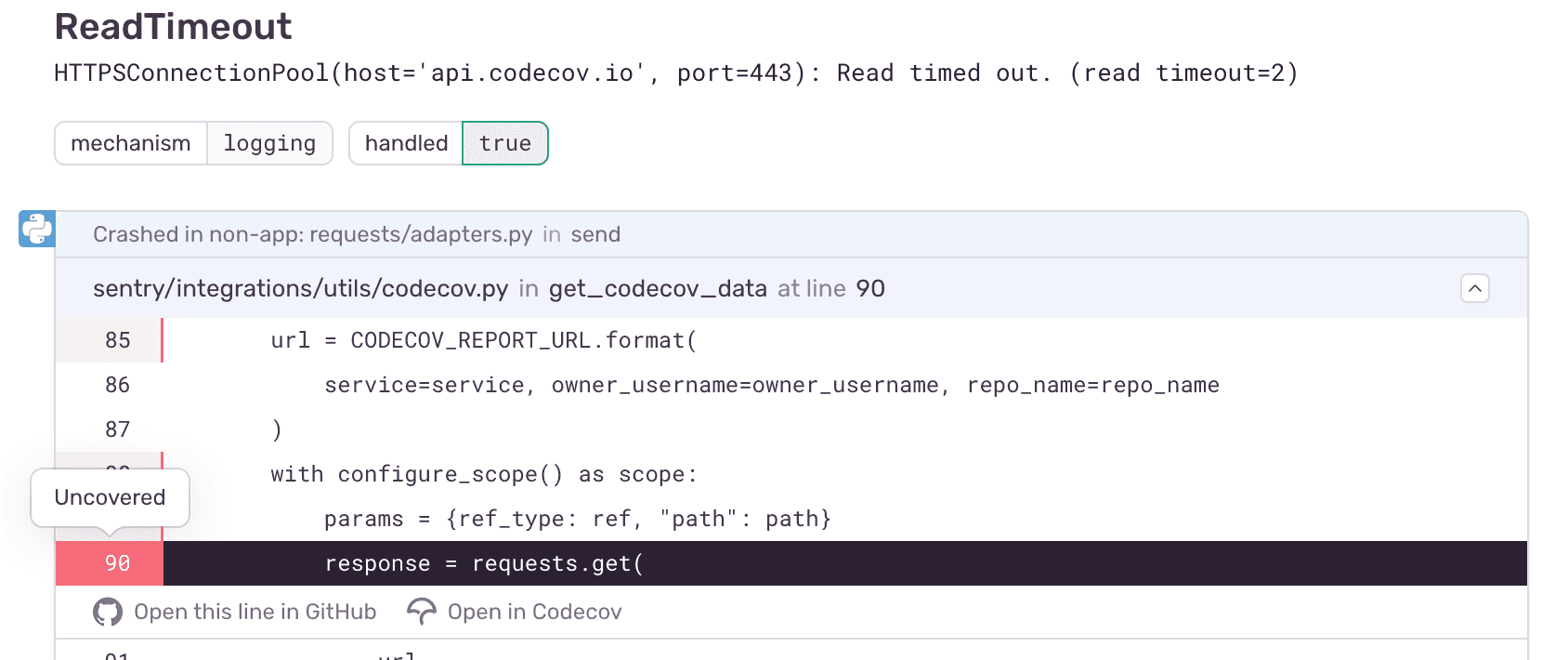
Understand Where Tests Could Prevent Your JavaScript Regressions
Quickly isolate Code Coverage for JavaScript bugs to see where testing could help fix the bug before release with our Codecov integration.
Learn More About Codecov by Sentry“We were able to catch errors with Sentry before customers could report them or before they hit our support queue.”
Debugging Any JavaScript Exception
Record environment and usage details so you can recreate bugs down to the browser version, OS, and query parameters specific to the session.
Sentry’s tag distribution graph also makes it easy to isolate and prioritize any JavaScript error by seeing how often it occurs in context.
Answer the most important questions: Was the bug browser or OS specific? Firefox or Safari?
You can’t afford to put JavaScript monitoring on the backburner.
Even a one-second delay in loading results in a 7% reduction in conversions.
Forty percent of customers abandon a website that takes longer than three seconds to load.
The average cost of downtime is $5,600 per minute — or $300,000 per hour.
FAQs
Sentry supports every major frontend language, framework, and library. You can browse each of them here.
You can get started for free. Pricing depends on the number of monthly events, transactions, and attachments that you send Sentry. For more details, visit our pricing page.
Sentry doesn’t impact a web site’s performance.
If you look at the configuration options for when you initialize Sentry in your code, you’ll see there’s nothing regarding minimizing its impact on your app’s performance. This is because our team of SDK engineers already developed Sentry with this in mind.
Sentry is a listener/handler for errors that asynchronously sends out the error/event to Sentry.io. This is non-blocking. The error/event only goes out if this is an error.
Global handlers have almost no impact as well, as they are native APIs provided by the browsers.
Supporting Resources
A better experience for your users. An easier life for your developers.
A peek at your privacy
Here’s a quick look at how Sentry handles your personal information (PII).
×Who we collect PII from
We collect PII about people browsing our website, users of the Sentry service, prospective customers, and people who otherwise interact with us.
What if my PII is included in data sent to Sentry by a Sentry customer (e.g., someone using Sentry to monitor their app)? In this case you have to contact the Sentry customer (e.g., the maker of the app). We do not control the data that is sent to us through the Sentry service for the purposes of application monitoring.
Am I included?PII we may collect about you
- PII provided by you and related to your
- Account, profile, and login
- Requests and inquiries
- Purchases
- PII collected from your device and usage
- PII collected from third parties (e.g., social media)
How we use your PII
- To operate our site and service
- To protect and improve our site and service
- To provide customer care and support
- To communicate with you
- For other purposes (that we inform you of at collection)
Third parties who receive your PII
We may disclose your PII to the following type of recipients:
- Subsidiaries and other affiliates
- Service providers
- Partners (go-to-market, analytics)
- Third-party platforms (when you connect them to our service)
- Governmental authorities (where necessary)
- An actual or potential buyer
We use cookies (but not for advertising)
- We do not use advertising or targeting cookies
- We use necessary cookies to run and improve our site and service
- You can disable cookies but this can impact your use or access to certain parts of our site and service
Know your rights
You may have the following rights related to your PII:
- Access, correct, and update
- Object to or restrict processing
- Port over
- Opt-out of marketing
- Be forgotten by Sentry
- Withdraw your consent
- Complain about us
If you have any questions or concerns about your privacy at Sentry, please email us at compliance@sentry.io.
If you are a California resident, see our Supplemental notice.