React Native Crash Reporting and Performance Monitoring
Cross Platform, Zero Crashes
Get your crash-rate to zero (almost but not really) and launch time under a second. Identify and fix every crash with real time insights and source map support, track and solve React Native performance issues with full stack visibility, and save time with efficient workflows.
20,000+ mobile teams rely on Sentry for the stability and performance of their mobile apps


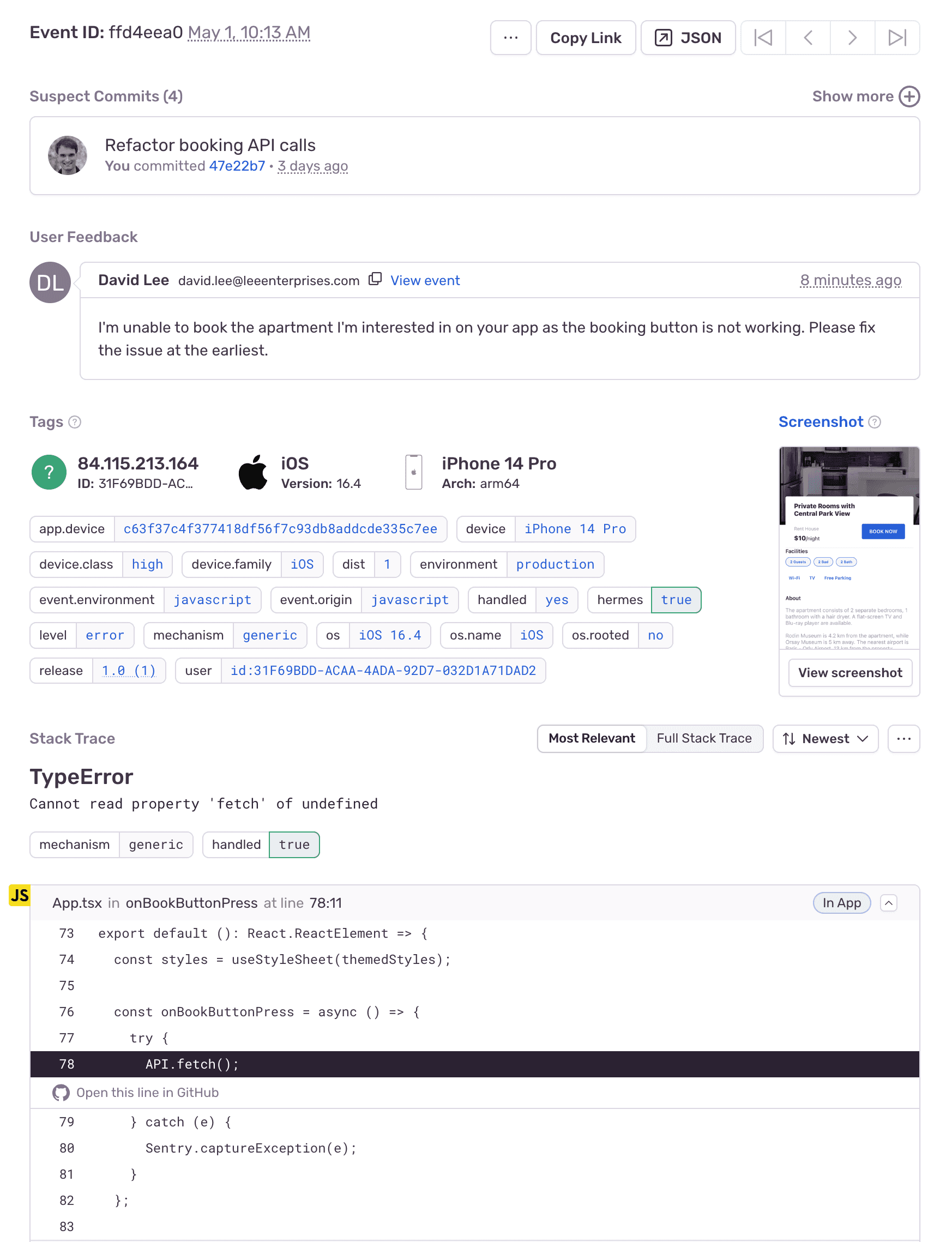
Solve Crashes Fast with Customized Alerts, Stack Traces, and Automated Workflows
Create customized alerts to take action on crashes and React Native errors before they become widespread. Investigate crashes by device type, OS, and release with actionable, real-time React Native crash reporting insights — including breadcrumbs, stack traces, and suspect commits. Apply source maps automatically to get unminified stack traces. Triage and assign issues for fast resolution.
READ ABOUT CRASH REPORTING

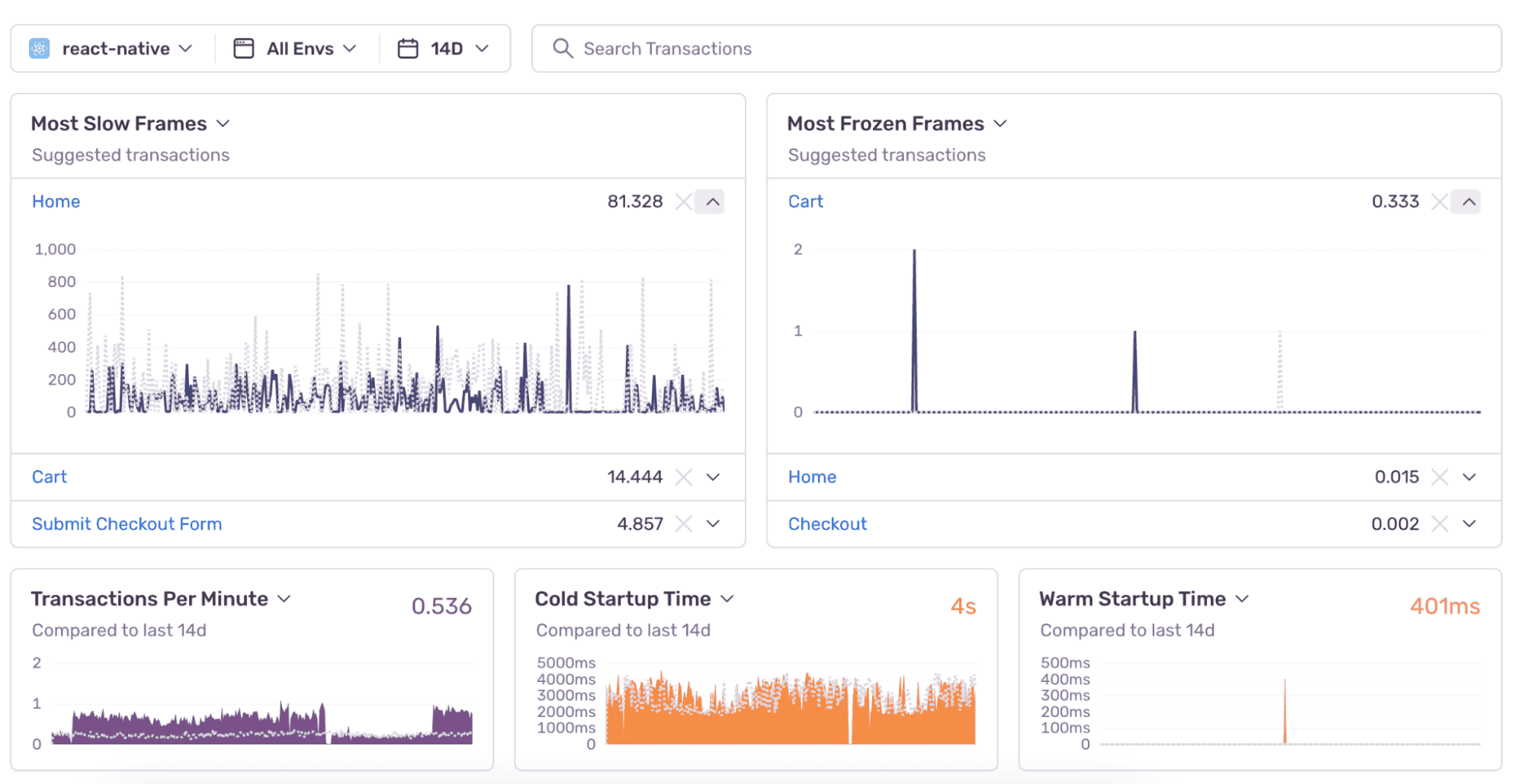
Build React Native Apps Worthy of Five Star Reviews
Identify and solve React Native performance issues, like long app start times, janky frame rendering, slow XHR and fetch requests, and lags in User Interaction events before they impact your customer’s experience.
READ ABOUT PERFORMANCE MONITORING

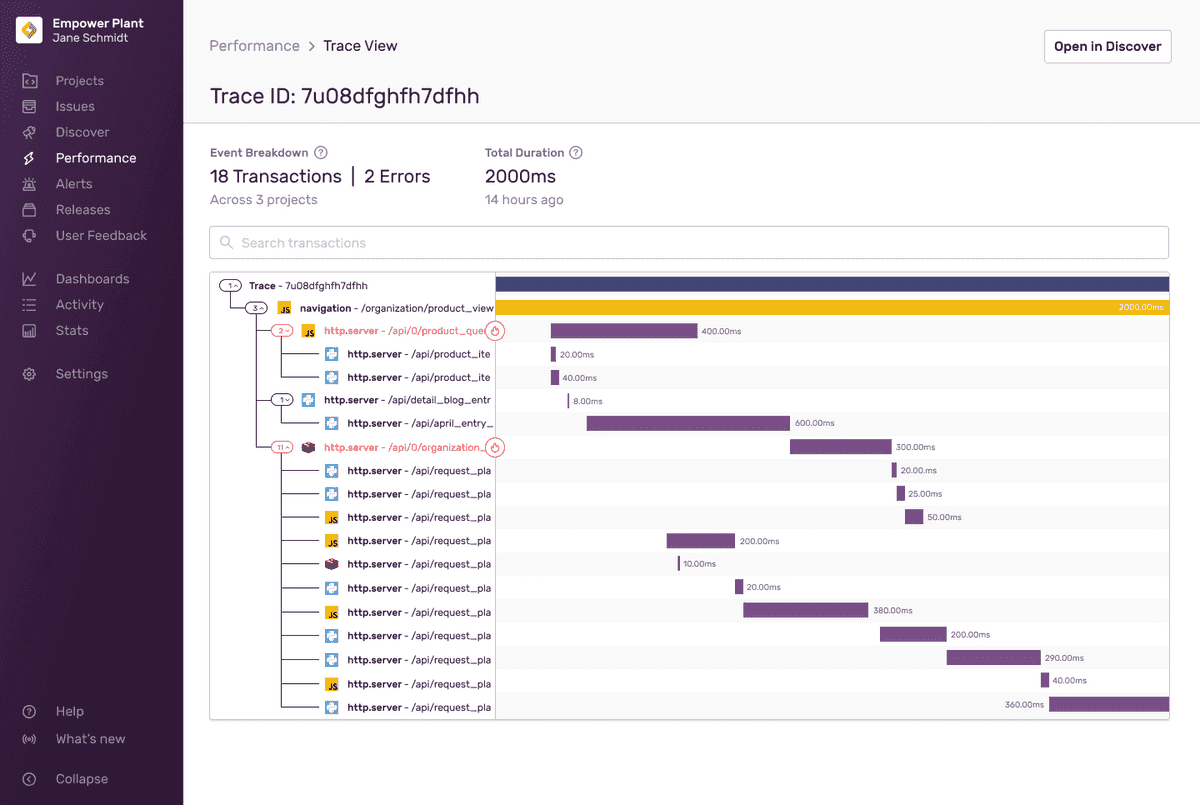
Spend Less Time Troubleshooting and More Time Building
Reduce context switching with a single, centralized platform for React Native crash reporting and performance monitoring across projects and clients. With Distributed Tracing, identify backend issues that may affect the performance of your React Native app, without consulting other tools or engineers.
READ ABOUT DISTRIBUTED TRACING“We had been using Firebase's Crashlytics to get insights into app crashes that our users are facing. Crashlytics, however, does not support source maps from React Native, so it was always difficult trying to understand exactly where a crash originated from and what change might've introduced it. Sentry makes it easy to identify new crashes and where they are coming from, as well as how stable the app is across versions.”
Getting Started is Simple
Add and a the @sentry/react-native dependency:
npx @sentry/wizard@latest -s -i reactNative
Wrap your root component:
export default Sentry.wrap(App);
Check our documentation for the latest instructions.
How to install the React Native SDK
FAQs
Yes, Sentry has support for react-native builds that use the hermes engine. Hermes is a small and lightweight JavaScript engine optimized for running React Native on Android. It helps improve app performance and also exposes ways to analyze the performance of the JavaScript that it runs. Read more.
Yes. The RAM bundle format is an approach to packaging React Native apps that optimizes your app's startup time. With RAM bundles, it is possible to load to memory only those modules that are needed for specific functionality, and only when needed. All the existing RAM bundle formats are explained in detail in the Metro Bundler documentation.
Yes. Sentry does support the New Architecture, including all the Pillars: Fabric, Turbo Modules, and Codegen. To access this support, migrate to the latest React Native SDK. Learn more.
Crashlytics is a lightweight, mobile-only tool that only reports critical crash rates for Android. It does not offer deep context into issues with suspect commits, codeowners, and automatic non-fatal error capture; holistic monitoring from frontend to backend; or collaboration tools like issue triage or assignment. Unlike Sentry, Crashlytics does not offer support for React Native out-of-the-box.
Sentry is a fullstack error and performance monitoring solution that provides actionable insights into crashes across devices and app versions as well as powerful collaboration tools, helping teams troubleshoot and resolve issues faster. Unlike Crashlytics, Sentry provides out-of-the-box support for React Native. Learn more.
Get Started in Minutes
Try Sentry for free. Start monitoring and improving the stability and performance of your mobile apps with just a few lines of code.
A peek at your privacy
Here’s a quick look at how Sentry handles your personal information (PII).
×Who we collect PII from
We collect PII about people browsing our website, users of the Sentry service, prospective customers, and people who otherwise interact with us.
What if my PII is included in data sent to Sentry by a Sentry customer (e.g., someone using Sentry to monitor their app)? In this case you have to contact the Sentry customer (e.g., the maker of the app). We do not control the data that is sent to us through the Sentry service for the purposes of application monitoring.
Am I included?PII we may collect about you
- PII provided by you and related to your
- Account, profile, and login
- Requests and inquiries
- Purchases
- PII collected from your device and usage
- PII collected from third parties (e.g., social media)
How we use your PII
- To operate our site and service
- To protect and improve our site and service
- To provide customer care and support
- To communicate with you
- For other purposes (that we inform you of at collection)
Third parties who receive your PII
We may disclose your PII to the following type of recipients:
- Subsidiaries and other affiliates
- Service providers
- Partners (go-to-market, analytics)
- Third-party platforms (when you connect them to our service)
- Governmental authorities (where necessary)
- An actual or potential buyer
We use cookies (but not for advertising)
- We do not use advertising or targeting cookies
- We use necessary cookies to run and improve our site and service
- You can disable cookies but this can impact your use or access to certain parts of our site and service
Know your rights
You may have the following rights related to your PII:
- Access, correct, and update
- Object to or restrict processing
- Port over
- Opt-out of marketing
- Be forgotten by Sentry
- Withdraw your consent
- Complain about us
If you have any questions or concerns about your privacy at Sentry, please email us at compliance@sentry.io.
If you are a California resident, see our Supplemental notice.