
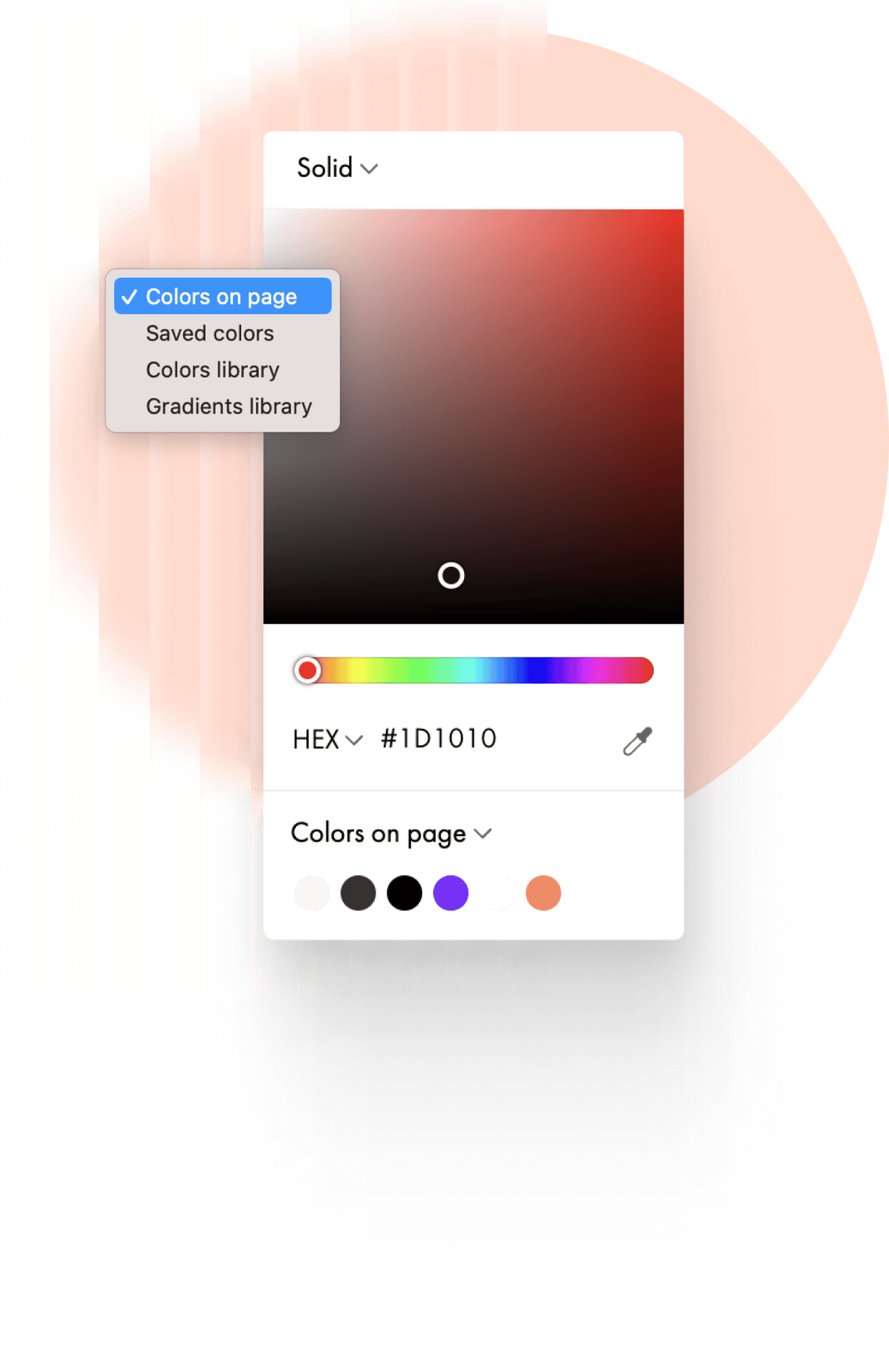
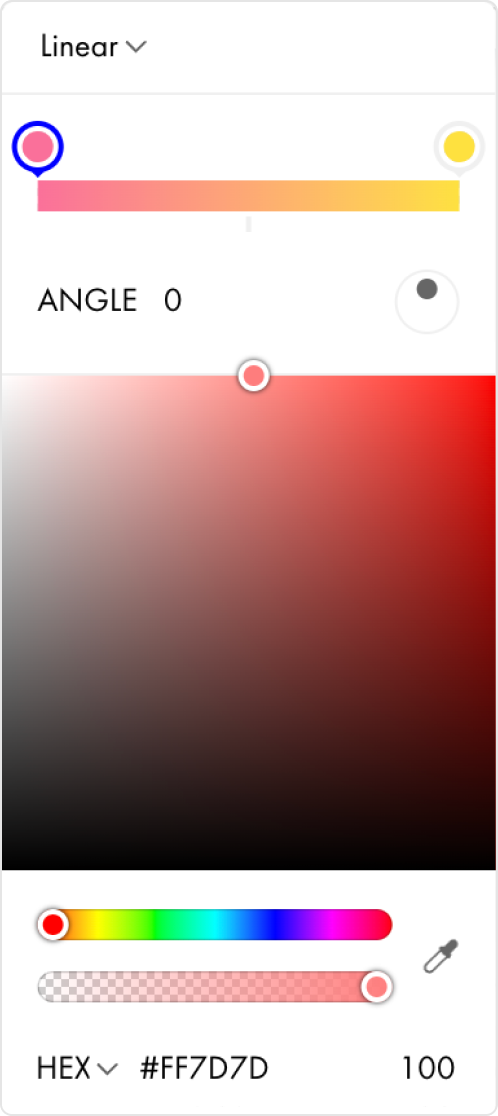
Color Picker Widget
It is now easier to use the website color palette and pick the right color faster. Select any color from the page using the eye dropper tool and choose a preferred color model for your website.
Icon Selection Panel
In the Content tab, click the "Pick icon" button to open a quick access panel with a large number of icons. Modify the selected icon as you like by changing its color, size, thickness, etc.
Block-Based Text Editor
The new editor is designed to simplify and speed up creating layouts in Courses and Feeds. In place of the default Block Library, the following types of content are available: Text, heading, image, video, quote, introduction, HTML code, divider, callout, and designed code with highlighting.
Easy Page Navigation In the Editor
You can now navigate through your web pages using the drop-down list in the editor header. There you can also rename the current page, add a new one, or open the settings of any page. To change the page order, just drag and drop them to the desired location.
Quick Google Fonts Connection
Favicon Upload For Dark & Light Themes



You can also select the palette to be displayed in the panel by default: Colors on Page, Saved Colors, Tilda Colors Library, or Gradients Library.
The icon of a page that was not yet published is displayed in gray color, and if you have made changes but have not published them, a blue dot will appear next to the page icon.
When there are many pages in the project, use the search box to quickly find the right one.



AI Assistant
When editing text, you can enter the query for the assistant and get instantly generated copy. Describe what your website is about, enter a detailed prompt, and edit the result if necessary.

UI updates
Block Library Updates
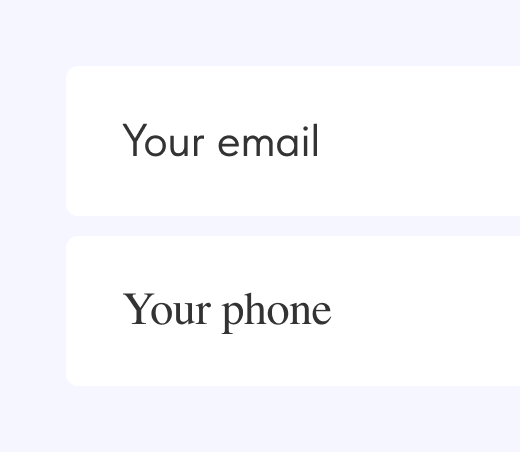
Input Fields In a Row For Online Forms
You can now display input fields of your online forms in a single line: Select "Combine into one row with the next field" in the Content tab. You can also customize the width of each field in the row.
Style Preview
Drop-down lists with style descriptions for hamburger menus, arrows, buttons, and other parameters are replaced with preview images in the Settings tab. This is handy since you can see what a style looks like before applying it to an element.
Dynamic Discounting In Product Catalog
You can now create flexible—linear or differential—discounts for your products in the Catalog. You can set several discounts and apply them to all the products in the Catalog, specific categories, selected products, and more.
Google Maps Block Updates
In the T143 block, you can round map edges, set the path to a point, flexibly customize markers, and change the tone of the map.
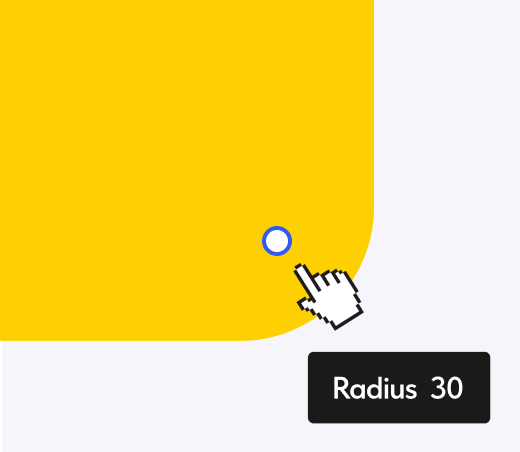
Rounded Corners For "Tile and Link" Blocks
For some blocks from the "Tile and Link" category, you can now round the corners of the cards.
The "Redo" Button In the Editor
You can repeat a previous action by clicking on the "Redo" button in the top bar of the editor.
Block Library In Multiple Columns
For your convenience, block previews for each category can now be displayed in two or three columns.
Button Setup Widget
In the editor, click on the button to open a widget where you can customize the URL, copy, and design of the button.
Gradients For Buttons & Block Background Color
In pre-designed blocks, you can now add a gradient for buttons and the background color of the block.
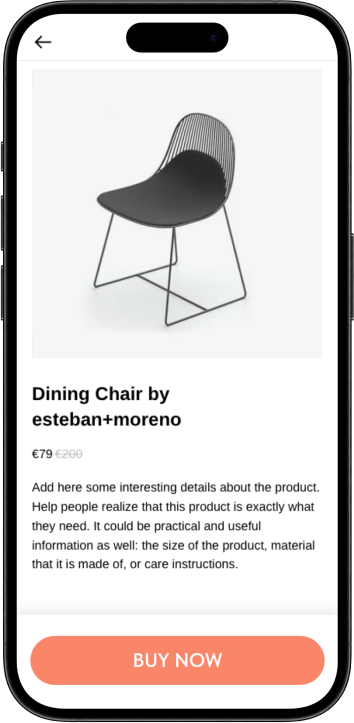
Fixed Purchase Button On the Product Page Mobile View
Some of the eCommerce blocks now allow you to fix the purchase button on the product page in the mobile version.
Add a video widget with a product description to any page of your website using the VD16 block. Record a vertical or horizontal video, add it to the block, add a call-to-action button, and customize the widget’s display on the page.


Video Widget VD16










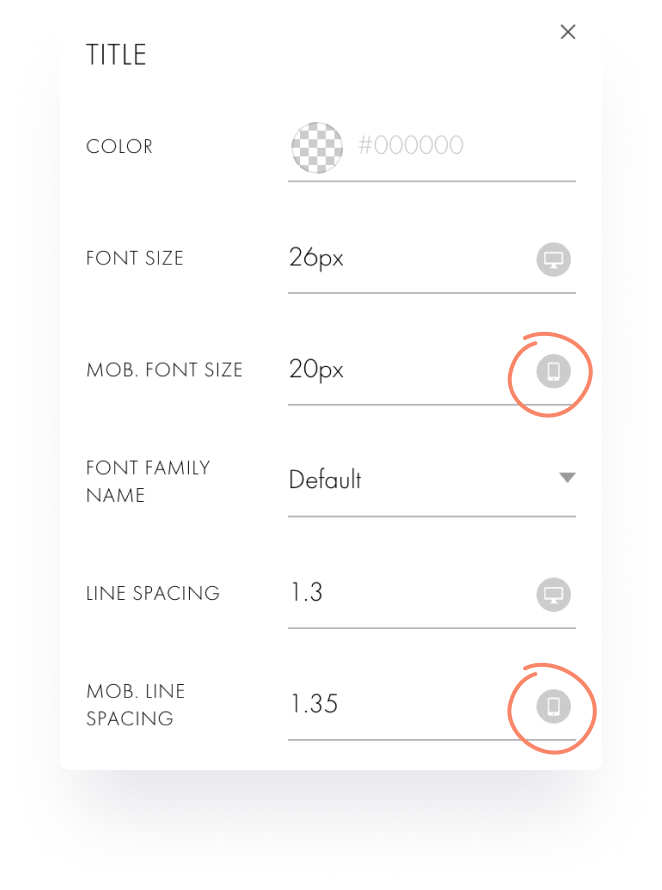
Typography Settings For Mobile Devices
In the Settings tab, you can customize font size and line spacing for mobile devices.
Digital Accessibility
We’ve made a lot of progress and keep on working to make the websites you create on Tilda user-friendly for most people, including those with disabilities. The layout and attributes make a website easily understandable by assistive technologies. For example, screen readers will accurately read the website content.



Zero Block Updates
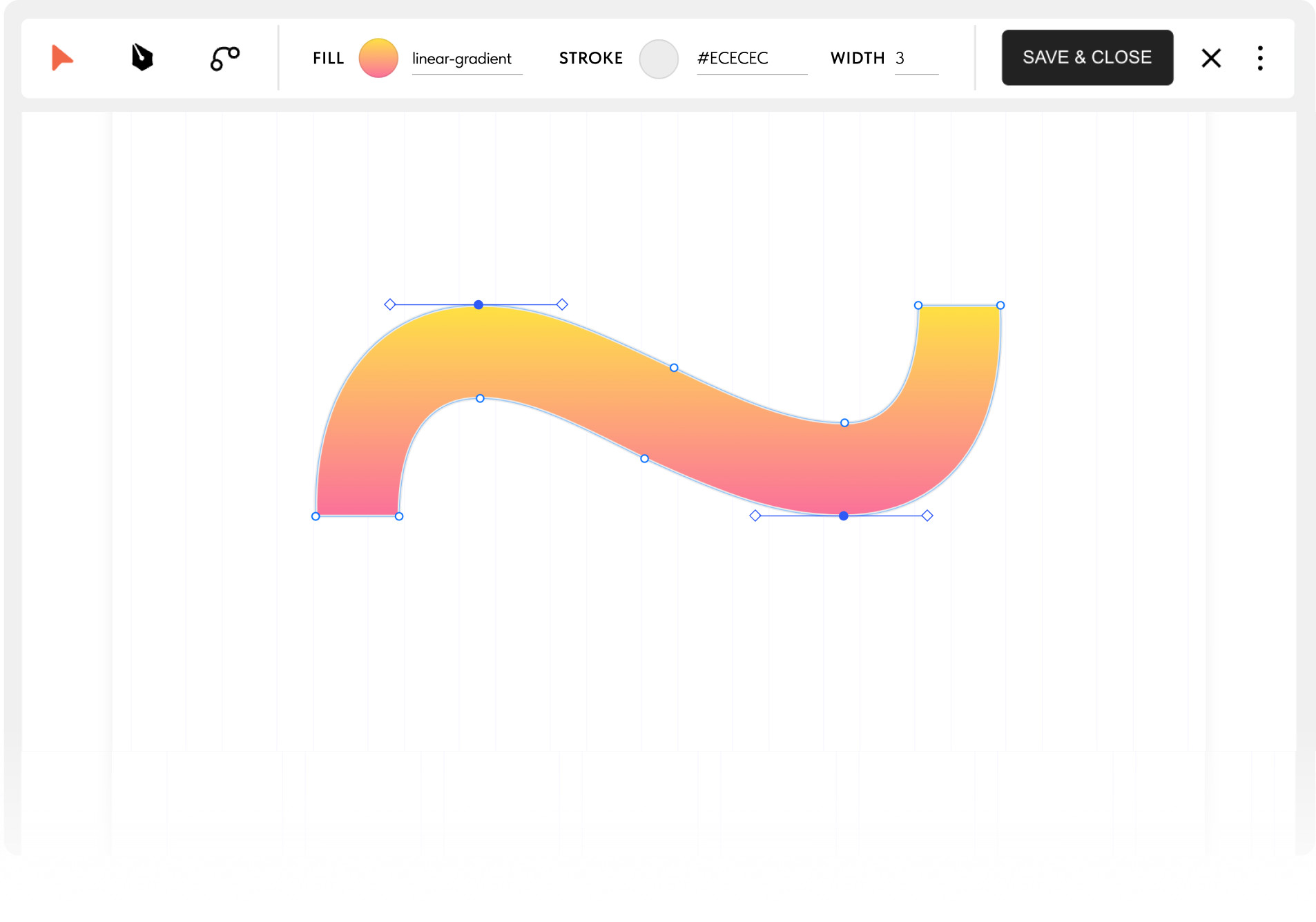
New Element: Vector
You can now create and edit vector elements in Zero Block. With the new vector editor, you can design any kind of shapes and basic illustrations for the website, as well as refine imported SVG files.
Zero Block UI Optimization
New handy tools were introduced to the editor to make the design process smoother and faster. Also, some existing tools have been updated so that their appearance no longer depends on the zoom level.
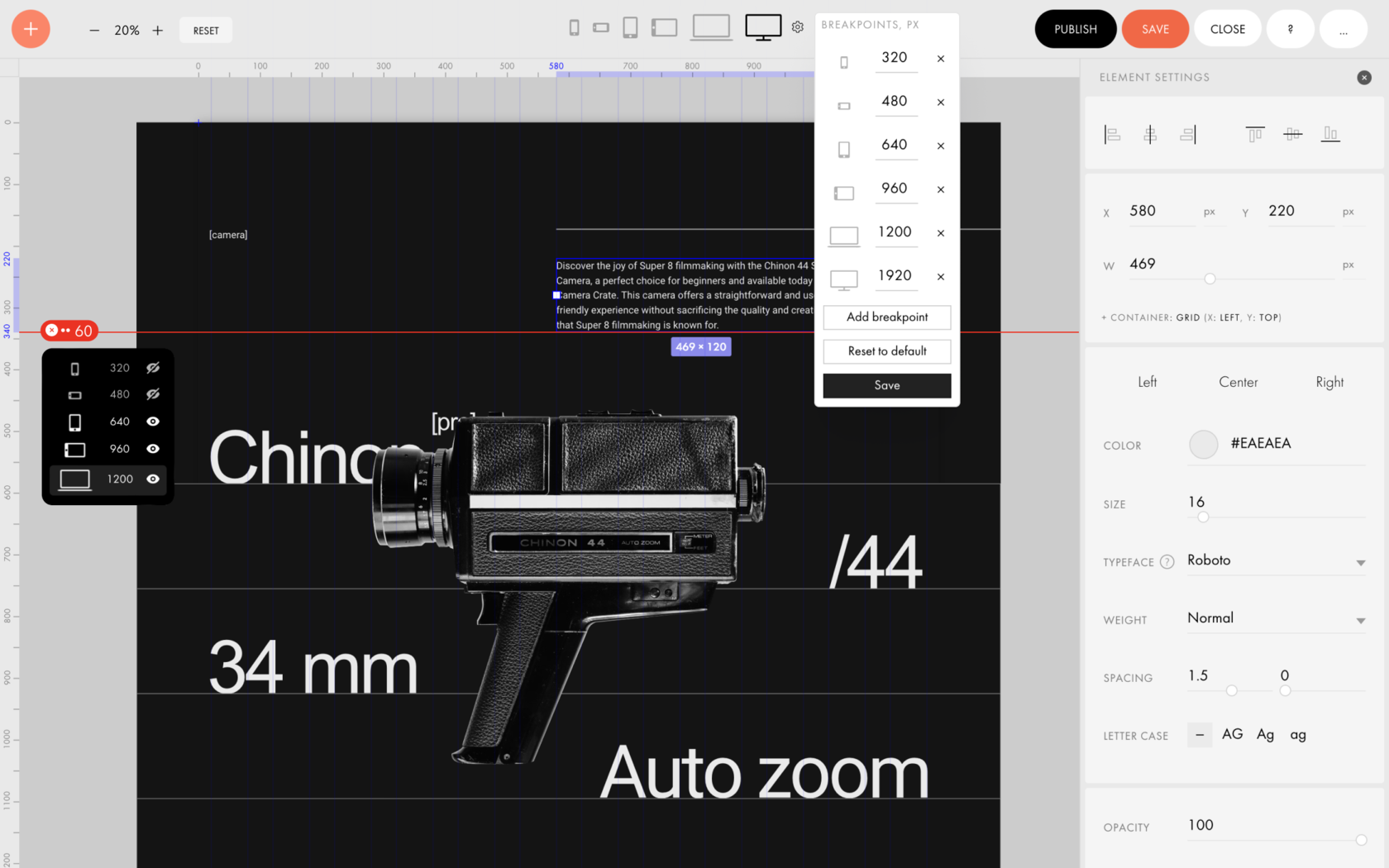
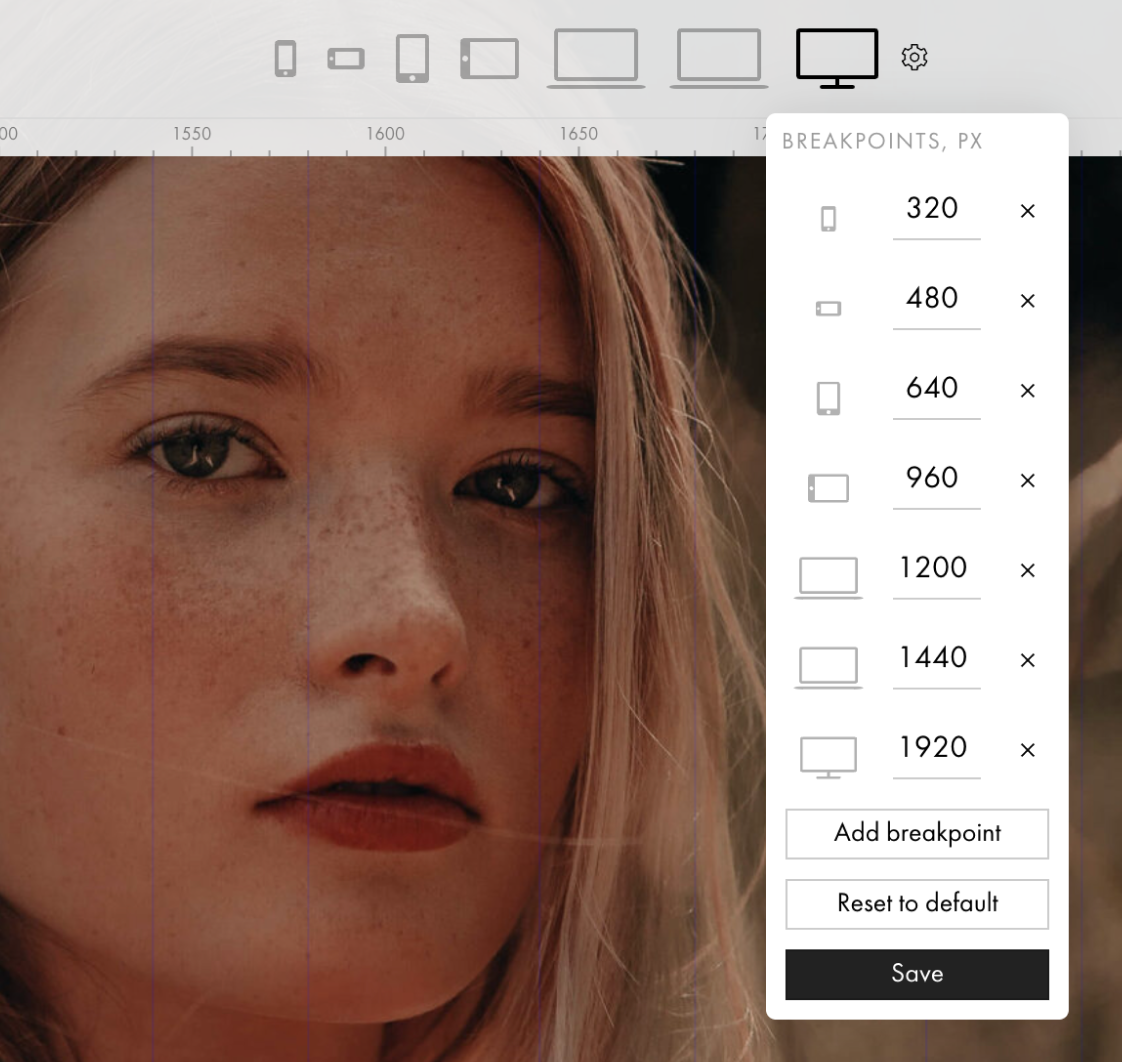
Custom Setup Of Breakpoints
You can now flexibly set up viewport sizes and create responsive layouts for any device using custom breakpoints. The breakpoint range is 320px to 1920px, allowing you to create pixel-perfect layouts for almost any screen resolution.
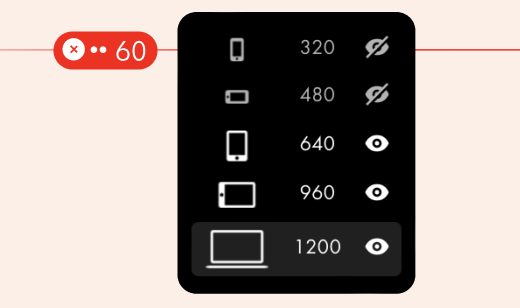
Guides For Certain Screen Resolutions
You can now specify which screen resolution you want the guides to be displayed on.
Optimized User Interface When Zooming In/Out
The size of the Zero Block UI elements is no longer affected by zooming in/out of the workspace.
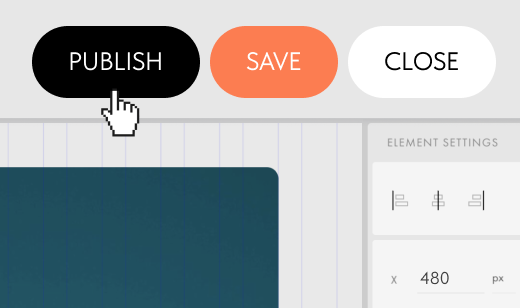
The "Publish" button
Rulers & Highlighted Element Coordinates
Zero Block In Pop-Up
You can turn any Zero Block into a pop-up using the modifier block Т1093 "Pop-up: Zero Block in pop-up" from the "Other" category.
Fixed Block Position On the Page
You can now fix the position of Zero Block on the page. This allows you, for instance, to create a fixed menu with a custom layout.
Font Selection For Online Form Input Fields
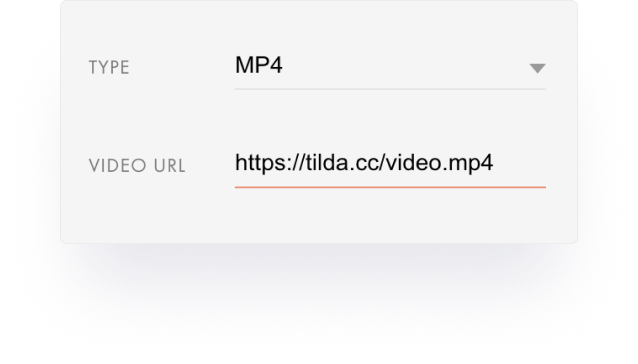
HTML videos
Round Shape Corners Using Dots
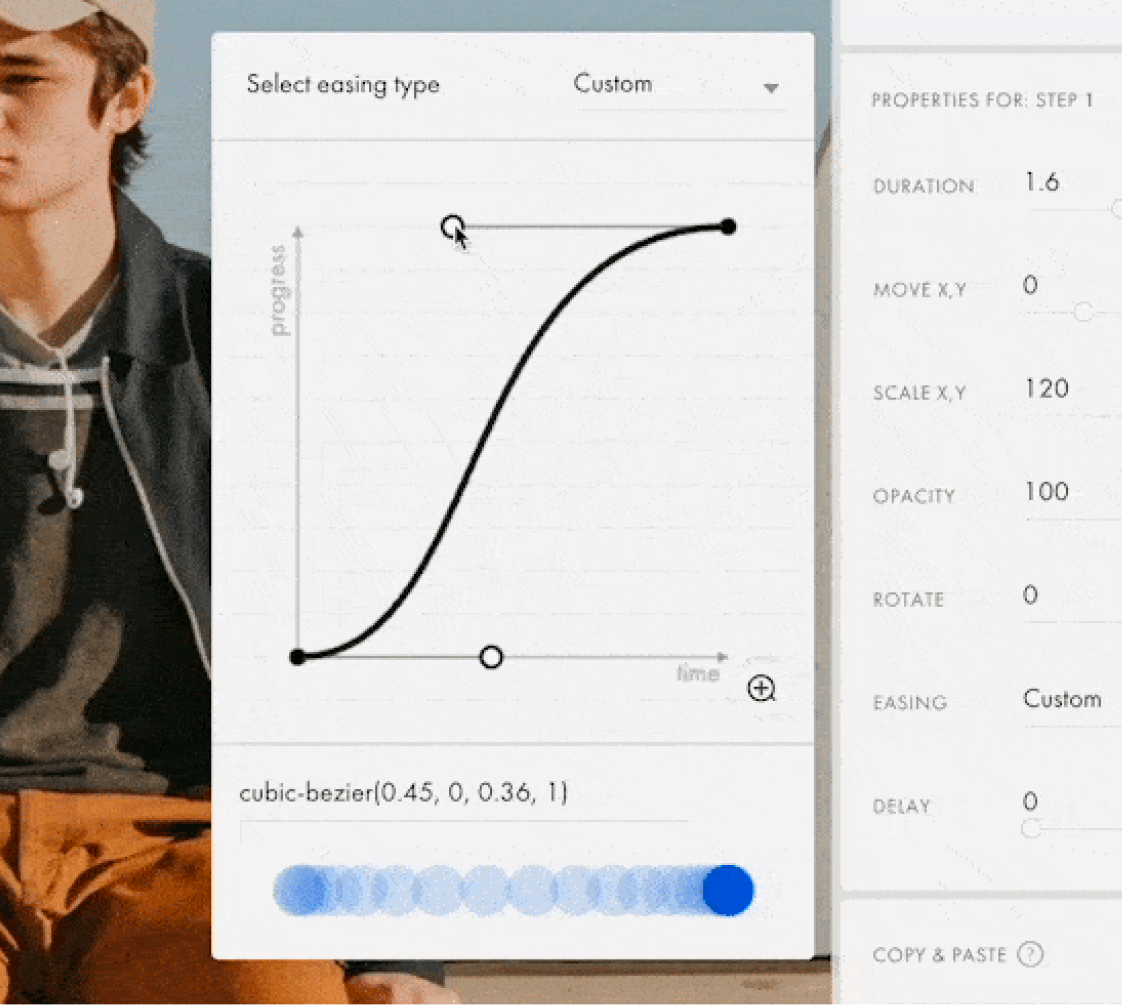
Advanced Easing In Step-by-Step Animation
You now have more flexibility in personalizing easing for each step of the animation. Previously, 5 basic types of easing were available: Linear, Ease-In, Ease-Out, Ease-In-Out, and Elastic-Fin. Now you can manually adjust easing, set precise values for this feature, and enjoy 24 new types of easing.
Flexible Image Positioning For Background & Shapes
You can now customize the position of the image uploaded to the shape element or as a block background. This simplifies the block layout editing, if the basic position options don’t work for you.
Loop With Reverse & Loop Once in Step-by-Step Animation
Loop with reverse runs the animation sequence once, then plays all the steps in reverse, and then starts over again, making it ideal for infinite loop animation. Loop once runs the animation sequence only once, it won’t repeat until the page is refreshed.
















Extended Artboard Scale From 20% Up To 300%
Rulers & Highlighted Element Coordinates
Custom Setup Of Breakpoints
The "Publish" button
Updated Guides

Members Area Updates
Customizable Design For Signup & Login Pages
You can now more flexibly edit the design of the signup and login pages for people you provide access to Courses or Members Area.
Lecture & Student Activity Stats
In the Course Statistics, you can see how students are attending your course and completing their homework. This data helps you understand which lectures and assignments students enjoy and which are causing difficulties. Based on this data, you can improve your course and its completion rate.
Optimized Navigation
Groups and courses are now organized in drop-down lists for a more compact display and quick navigation. If you hold the title of a group or course, you can drag the selected item to rearrange its position in the list. A search box appears for projects with 15+ groups or courses.
Personalized Emails For Members
Scheduling Lecture Posting Dates
File Attachment In Homework Submissions
Exporting Group Members As a CSV File
Pending Group Membership Message
Content Copy Protection For Lecture Texts
Watch the webinar and learn how to add tutors, set up automated member signup, and much more









Tilda Sans is Tilda signature variable typeface. It was created in late 2021 and could only be used by the platform users. As of today, anyone can download Tilda Sans for free and use it in any kind of project, including commercial ones.
UI Available In German & Spanish
Tilda’s interface is now available in two more languages: German and Spanish. If you or you clients prefer using Tilda in one of these languages, simply switch the language in the Profile tab in your account.
Tilda Sans Typeface Available For Download


More Opportunities
Link In Bio:
New Template Category

Link In Bio template category features 25+ brand-new templates designed to enhance your social media and messenger presence. You can flexibly personalize any template and introduce yourself and your business, share contact details, showcase your services or products, and much more.
SEO Video Guide
Building great websites is one thing, but getting the world to discover them is another. Watch this video guide and learn how to organically grow your website's audience by optimizing it for search engines.


Check out the quiz to see how well you remember the features that came out this year.




#madeontilda
best websites created by our users
15 000+
applications
123 000+
websites you liked
4 000 000+
clicks



The finest Tilda-made website collection is updated daily. It contains a wide variety of projects, from personal portfolios to large business websites. Every year we see how the professional development of designers on Tilda grows along with the platform. We are very proud of you!








Best Business Websites 2023 Created On Tilda #madeontilda
5 Tilda Websites For Inspiration & Why They Are Good #madeontilda


This year, Customer Care handled 230 000+ inquiries. Thank you for reaching out! We strive to solve your problems quickly, offer solutions to complex issues, and carefully gather your feedback and ideas. If you have any questions about the platform, feel free to ask them in your personal account or email us at team@tilda.cc
Tilda Grant For Nonprofit Organizations
Technical Support


Customer Care
Every month we select projects from nonprofit organizations and award them annual Tilda grants. This year, we awarded 130+ grants to a wide range of projects from 16 countries. You can read more about the program on the grant's official website. If you know someone who may benefit from the Tilda grant, share the link with them!
Focus On Video: YouTube
4601 hours
you've been watching our videos in 2023. That's 191 days or more than half a year!

300 000+
31%
Tilda's YouTube channel growth rate this year
views in total


Now you can quickly understand how things work on Tilda by watching short explanatory videos. Just pick a topic and get up to speed in no time!
How-To Videos 2.0
Video Tutorials
Bright, short, and concise video walkthroughs with step-by-step instructions for setting up visual effects in the Zero Block Editor.


Trending Videos Of The Year

New On Tilda Education: Digital Marketing Course
An ultimate course with in-depth accessible explanations on how to promote websites with easy-to-follow guides, expert tips, and case studies. Great for newbies, startup teams, and anyone who wants to market their project online.
The Course is free and comes as a bonus with any annual Tilda subscription. This way, you have the tool and the guidelines for a successful launch.
Useful Content About Tilda, Web Design, And Marketing
This year, we have widened our presence on social media and shared all the platform updates, new features, expert tips to promote your websites, and much more. Thank you for your comments, DMs, likes, and shares: All these help us to create even more useful and fun content for you.
See you 🎉 in 2024!
We wish you the best of luck in the coming year as you move ahead with what you love. And we will stand by you and inspire you to reach new heights. Your passion is the heartbeat of what we do, and we are infinitely grateful to have such an amazing community! Let's keep on rocking!
Happy holidays!
Tilda Team with 🖤