
OCTOBER 18, 2023
Advanced Easing In Tilda's Step-by-Step Animation
You now have more flexibility in personalizing easing for each step of the animation. Previously, five basic types of easing were available: Linear, Ease-In, Ease-Out, Ease-In-Out, and Elastic-Fin. Now you can manually adjust Easing, set precise values for this feature, as well as take advantage of 24 new types of easing.
What Is Easing
Easing is a change in the speed of movement of an element within a single animation, slowing down or speeding up. It brings physical properties to non-physical objects: authenticity, character, and dynamics.
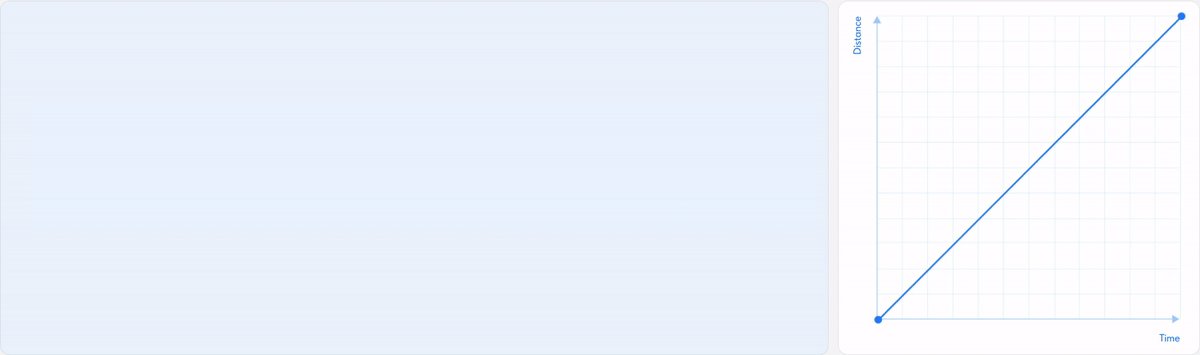
The linear movement comes across as the most unnatural. Imagine that the speed of the element does not change all the way through the animation as if there were no gravity and friction. Such animation will look artificial and just sloppy.
The linear movement comes across as the most unnatural. Imagine that the speed of the element does not change all the way through the animation as if there were no gravity and friction. Such animation will look artificial and just sloppy.

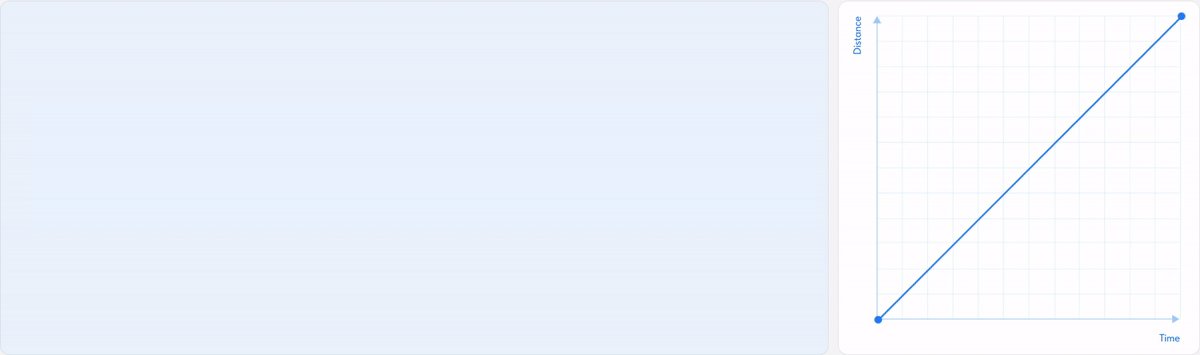
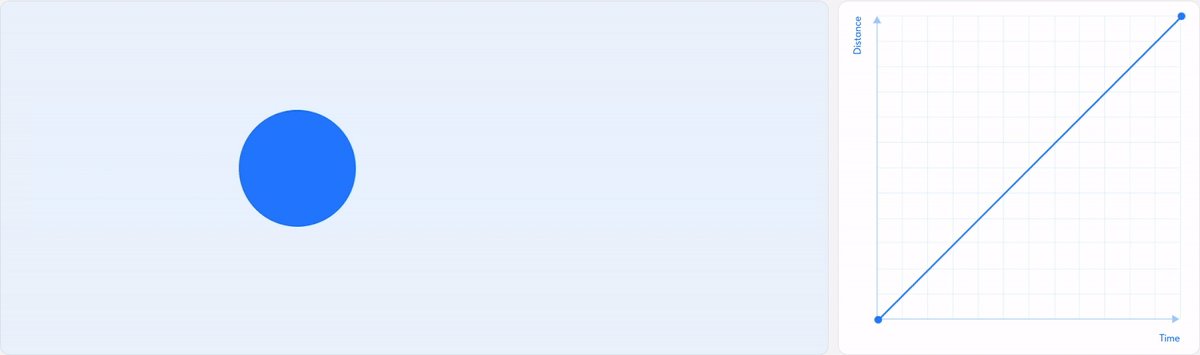
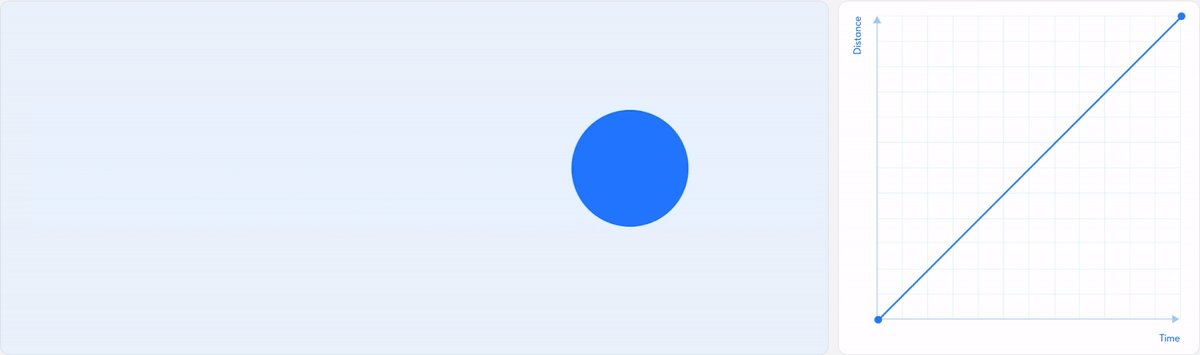
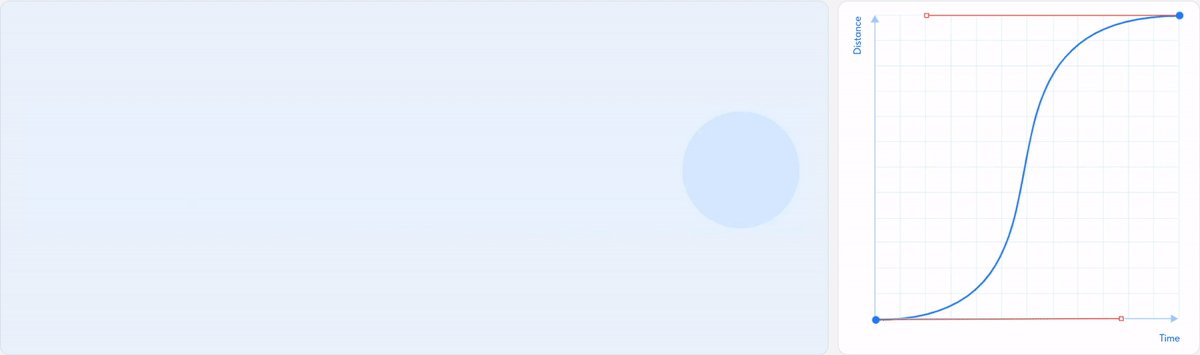
Example of animation without the easing effect. The speed of the element remains constant throughout the movement.

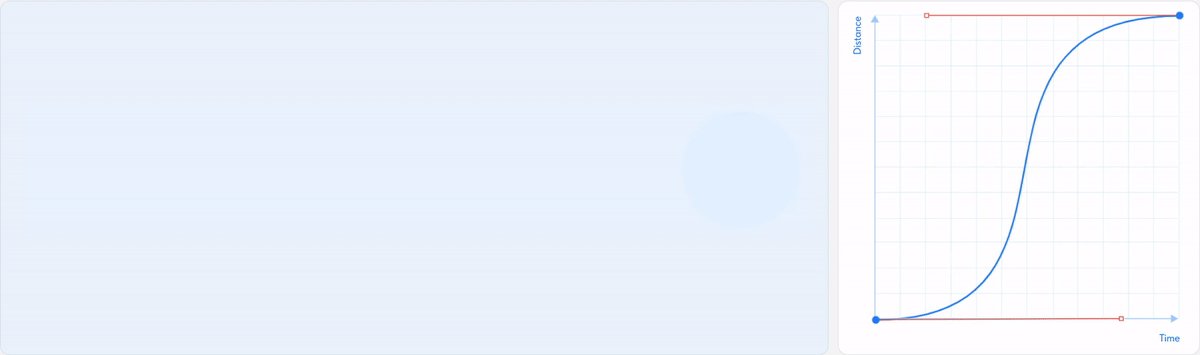
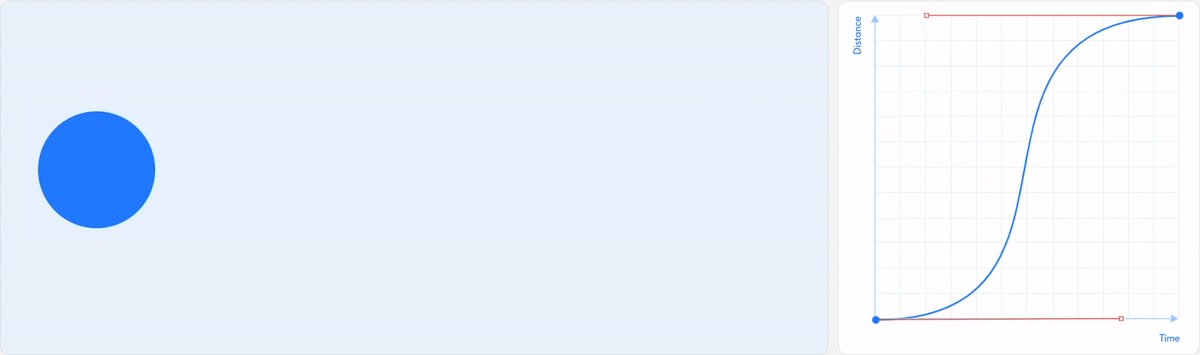
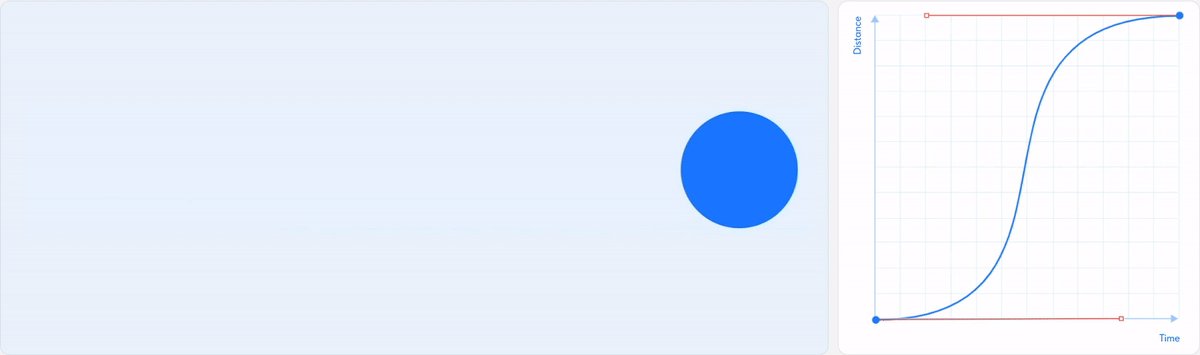
An example with the easing effect at the start and end of the animation. Easing at the beginning and at the end is symmetrical.
When It Comes In Handy
Different types of easing and the ability to modify them with Bezier curves allow you to experiment with the animation depending on the scenario and choose the best setting. This will prove especially relevant for projects that feature complex impressive animations.

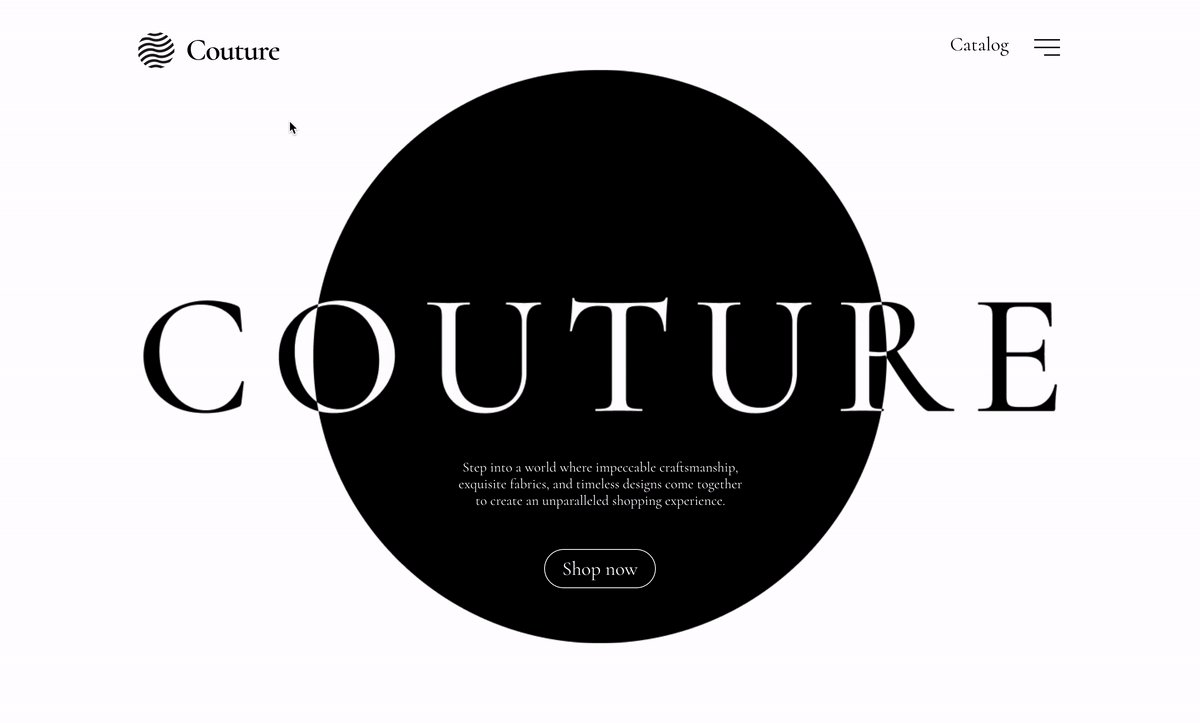
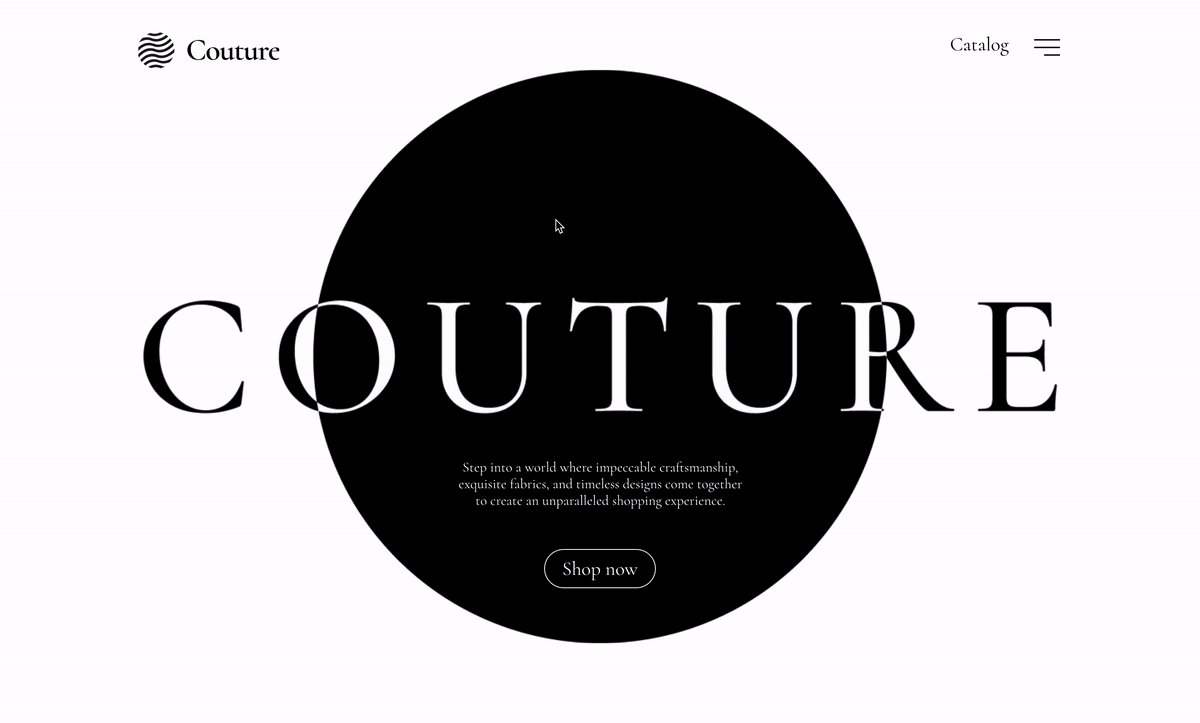
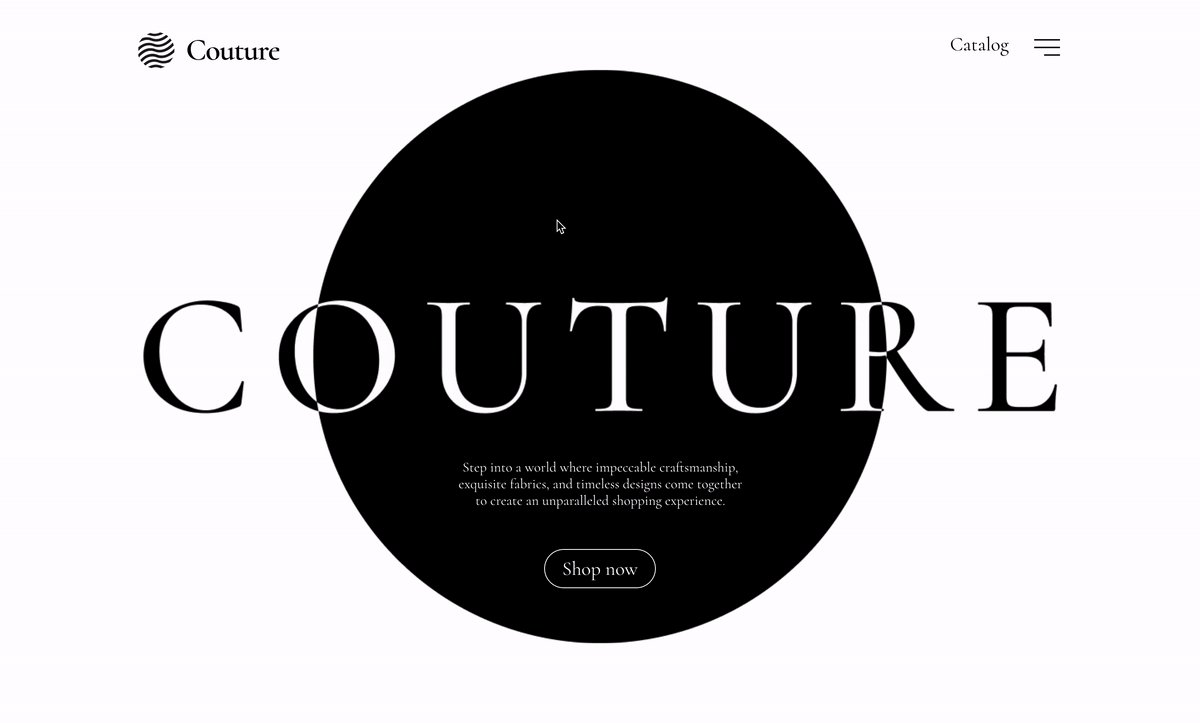
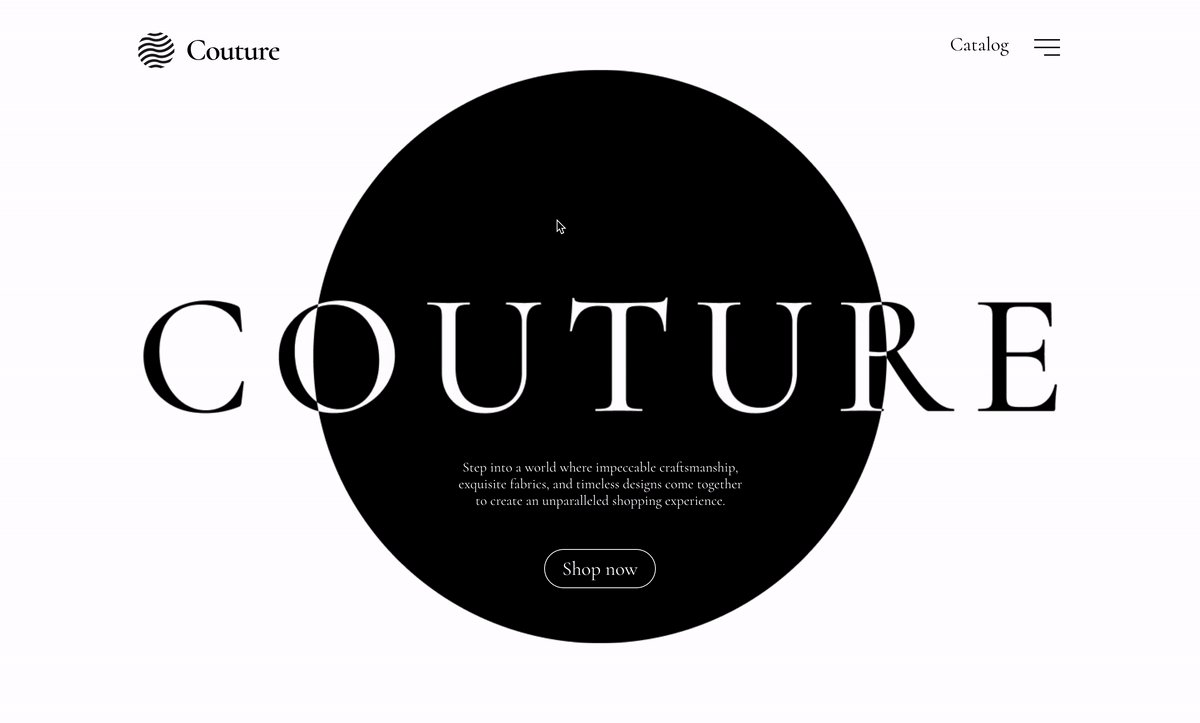
A website example. For the circle animation effect, the "Expo In Out" type of easing is used.
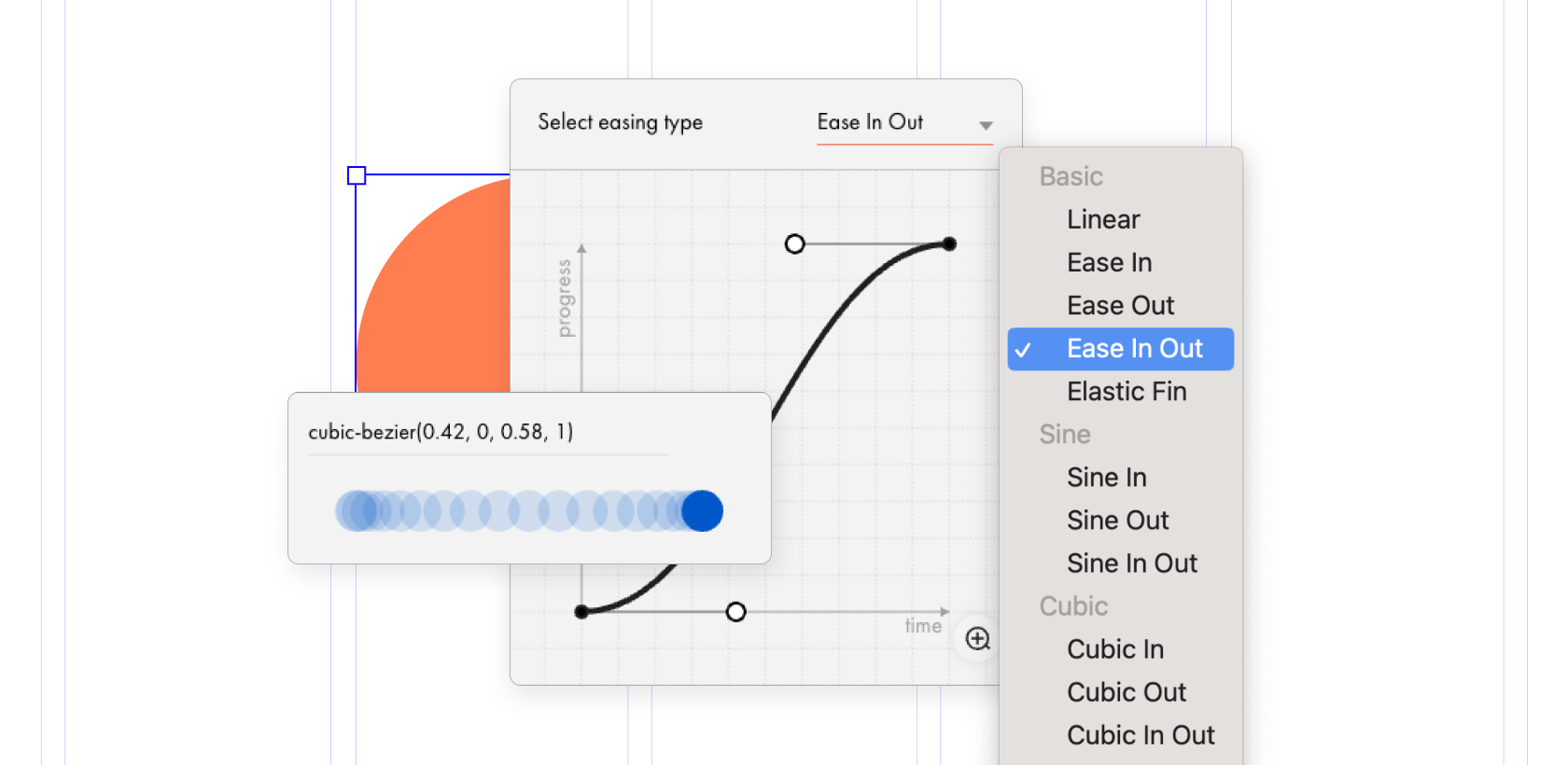
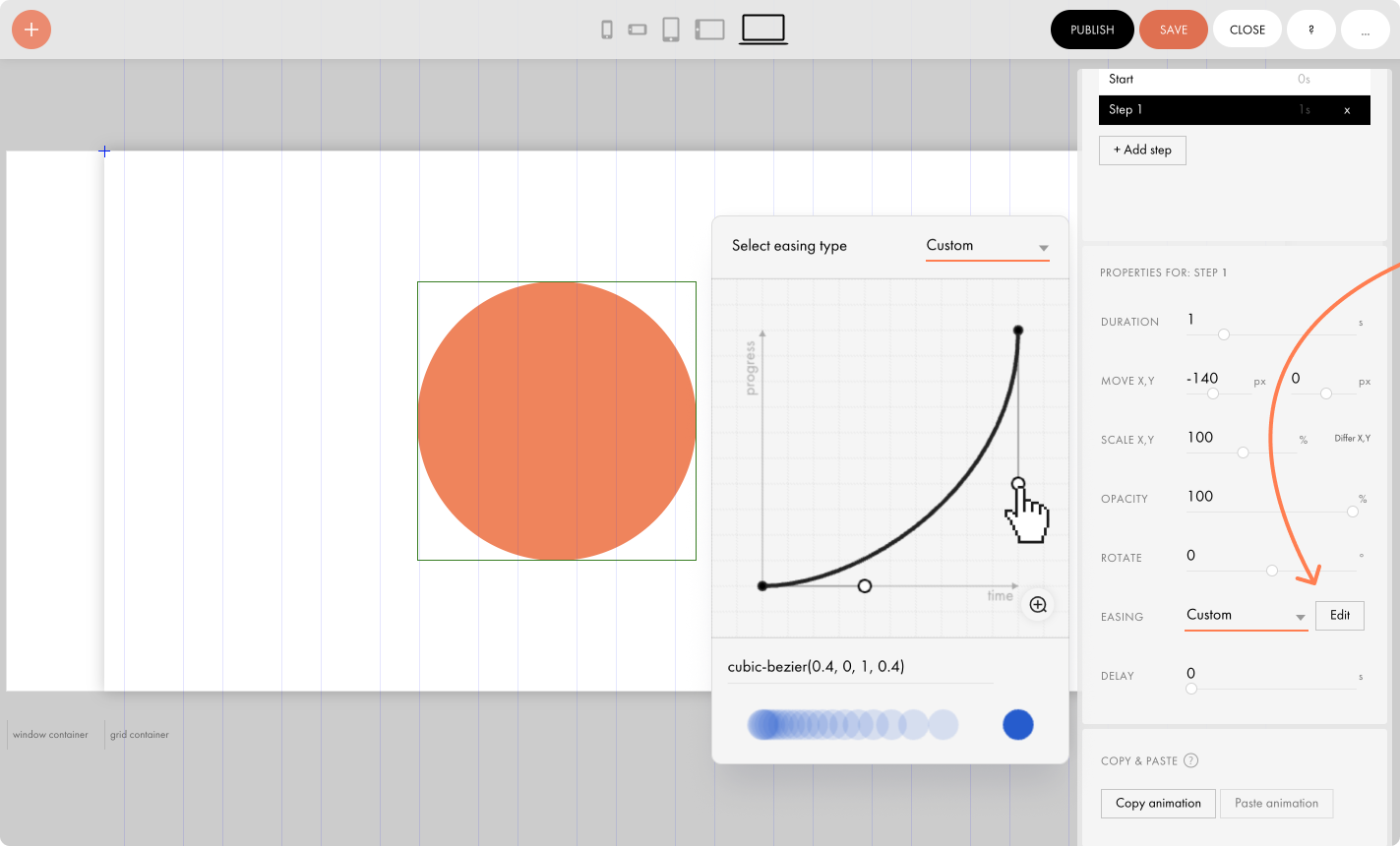
How To Set Up Easing
- Select an element and add an animation step for it.
- Set Move (or any other parameter) and go to Easing → Edit.
- Here you can select the easing type from the list, modify the easing with Bezier curves, or set the precise values for it. Below you can run the animation pattern for this step by clicking on the play icon.
Easing is customized separately for each animation step.

Setting up the Easing parameter in Tilda's Zero Block editor
Where to find the Easing editor: Step-by-Step Animation → Easing → Edit.
See also
The new block turns any Zero Block into a pop-up
You can now create and edit vector elements in Tilda website builder's Zero Block editor