
SEPTEMBER 5, 2023
New Color Picker
It is now easier to use the color palette and pick the right color for your website faster. Learn about the color picker's new features and how you can use them in your projects.
Eye Dropper
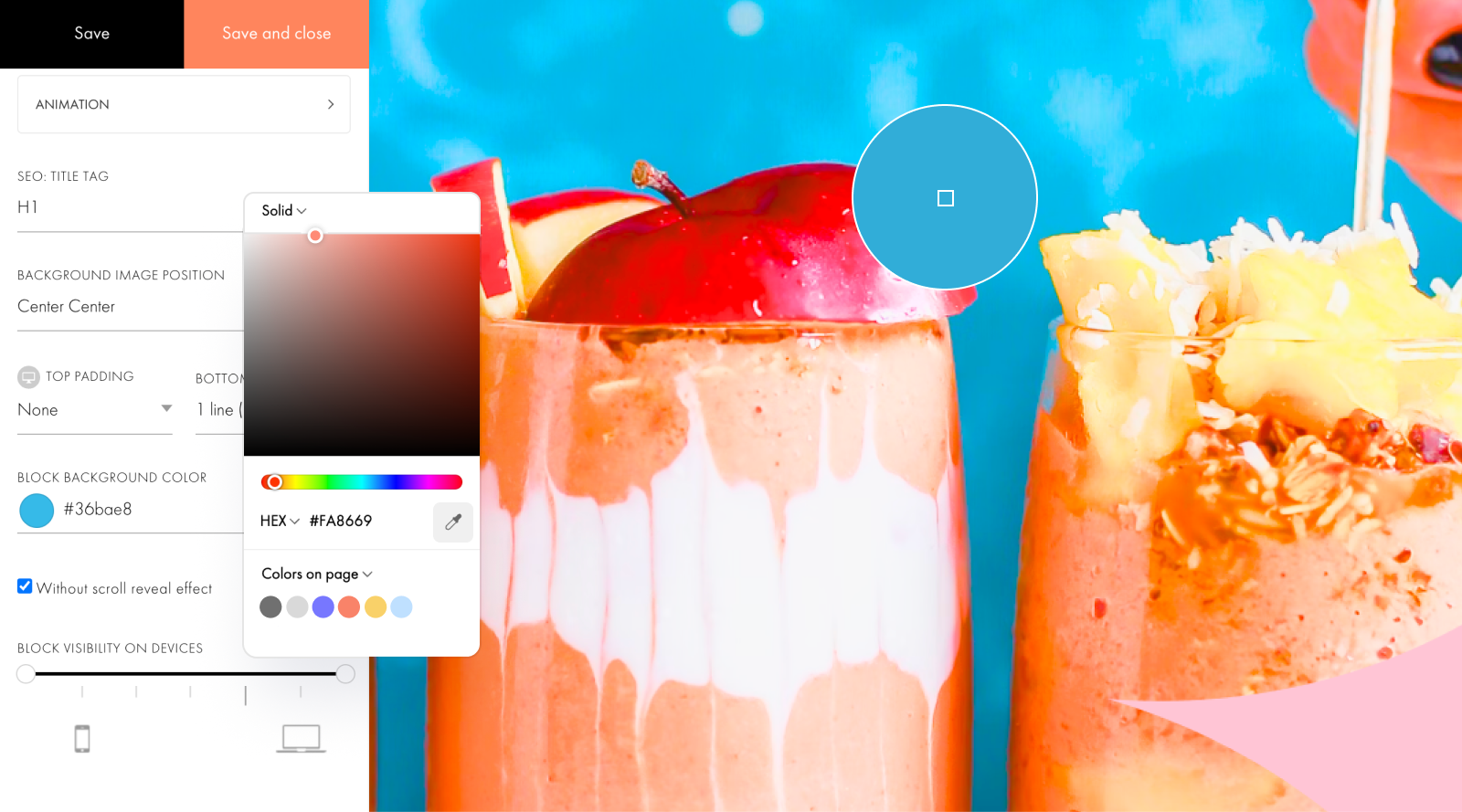
Pick any color from a page by clicking on it. Available when editing from the desktop. Keep in mind that Safari and Firefox don't support the eye dropper.

Using the color picker, you can select any color from the page
Color Models
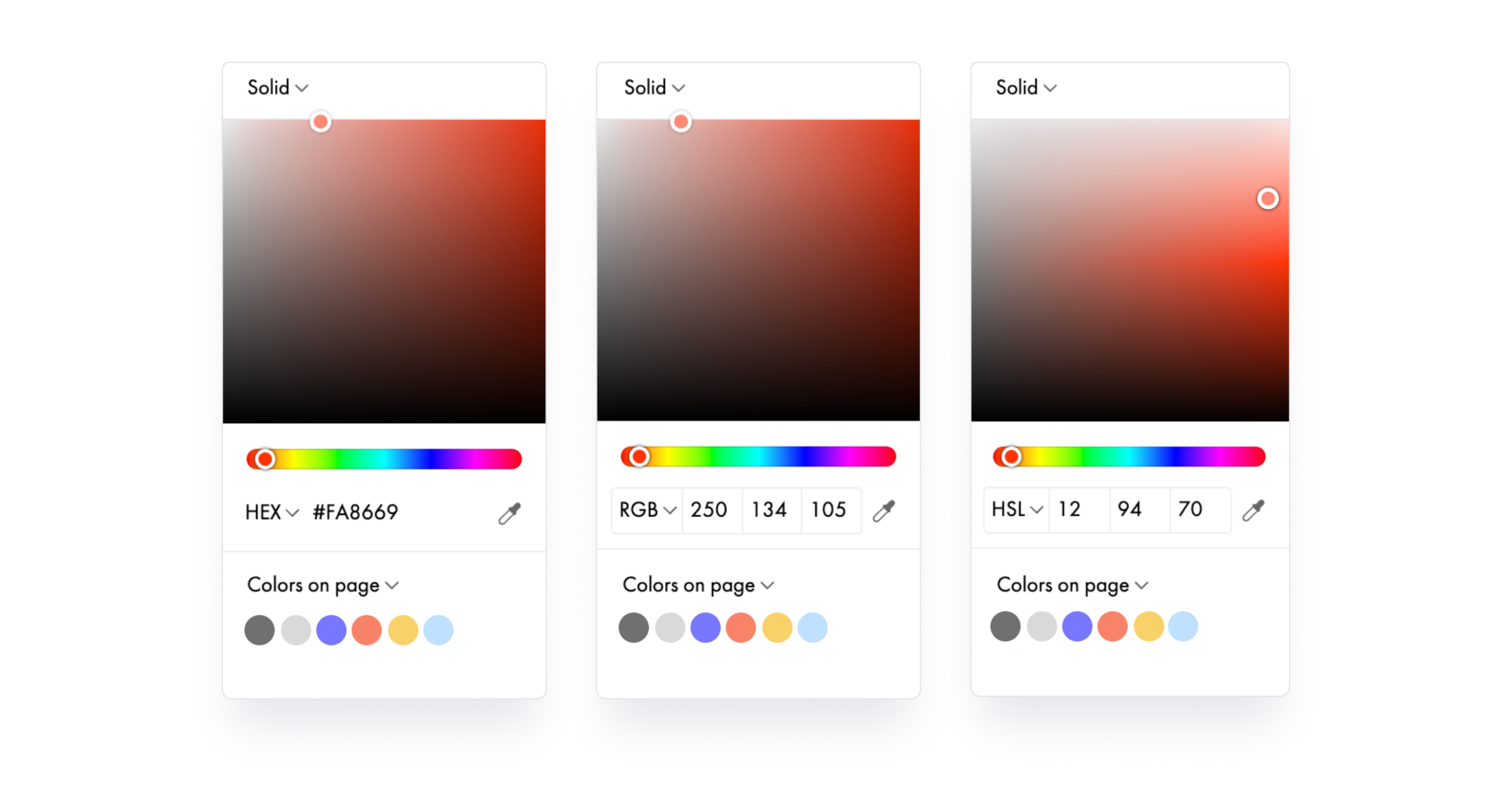
You can select one of the three color models that will perfectly fit your design:
HEX. Each color is represented by a 6-digit combination of numbers and letters, e.g., #FFFFFF. The most common model in web design, HEX was already built into Tilda.
RGB. The colors are encoded based on the proportions of the primary colors - red, green, and blue, such as 255, 255, 255.
HSL. Color is specified by three parameters: Tone, Saturation, and Lightness, such as 11, 0%, 100%. This model is designed according to human color perception (not the machine one).
HEX. Each color is represented by a 6-digit combination of numbers and letters, e.g., #FFFFFF. The most common model in web design, HEX was already built into Tilda.
RGB. The colors are encoded based on the proportions of the primary colors - red, green, and blue, such as 255, 255, 255.
HSL. Color is specified by three parameters: Tone, Saturation, and Lightness, such as 11, 0%, 100%. This model is designed according to human color perception (not the machine one).

Same color in various color models in Tilda's color picker
Displayed Palette
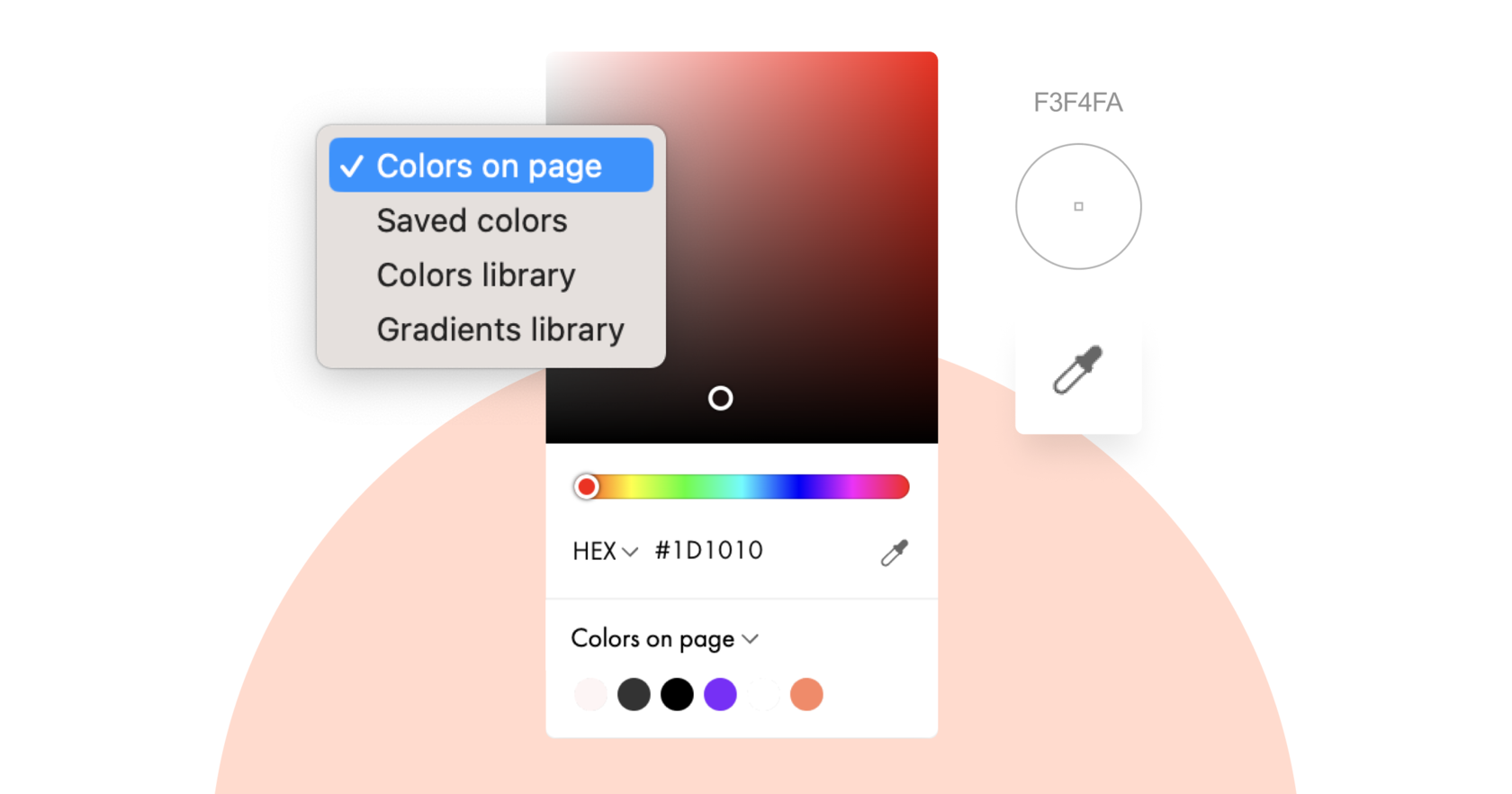
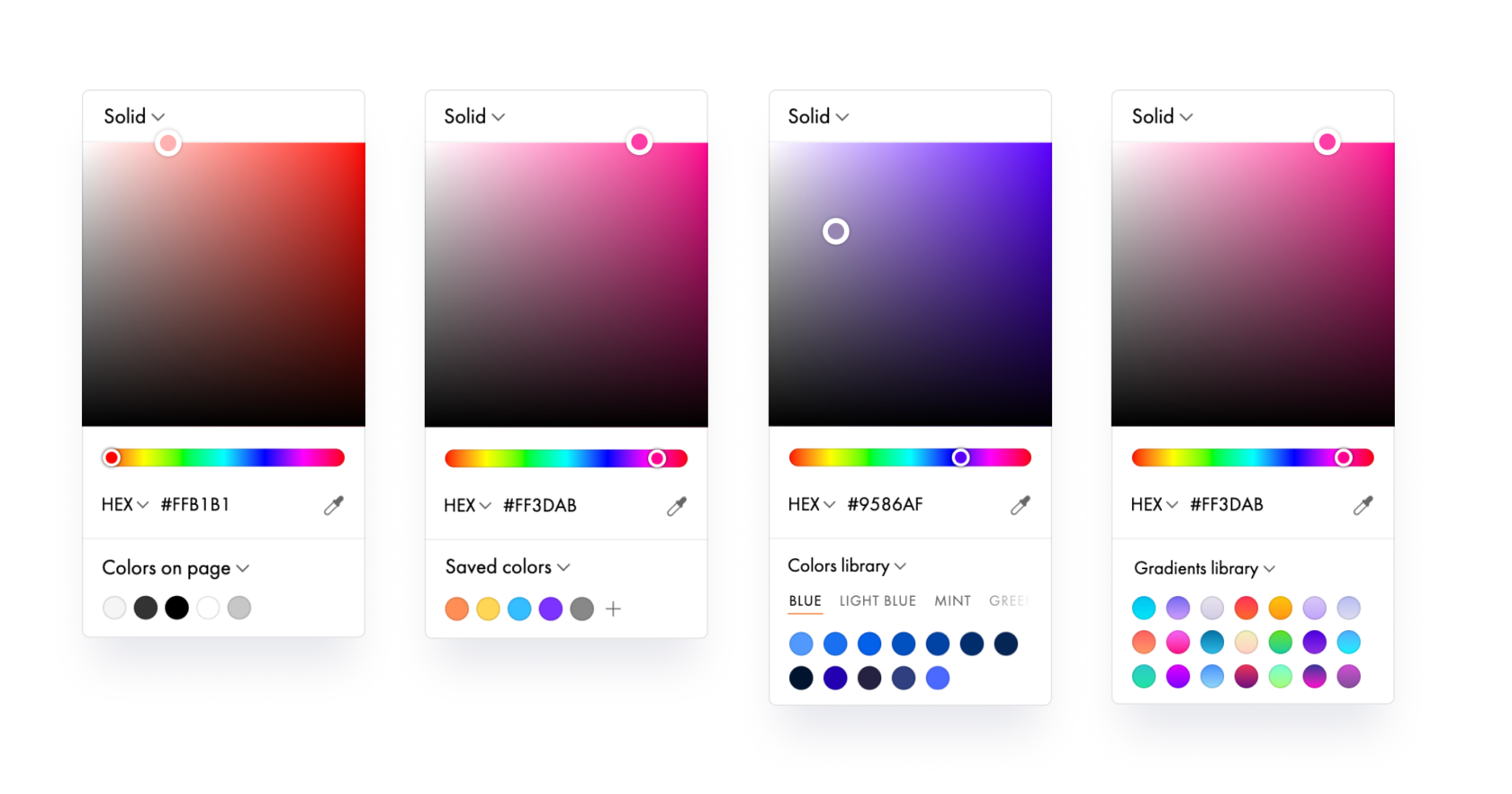
Customize which palette will be displayed in the panel: Colors on page, Saved colors, Tilda Colors library, Gradients library.

The default selection of the displayed palette
The new color panel is available in all blocks with color settings, Site Settings, and Newsletter Page Settings.
See also
The new block turns any Zero Block into a pop-up
You can now create and edit vector elements in Tilda website builder's Zero Block editor