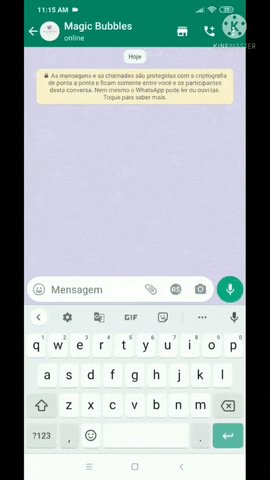
A Whatsapp bot that automates your sales without having to leave Whatsapp in an innovative way, allowing you to manage an order from its creation to delivery. Using Redis for order cache management to make it simple and fast. This application is a Client that simulates the connection to WhatsApp Web through Puppeteer, instantiating the connection in real time.
- Pix Payments
- Integration with Mercado Pago API
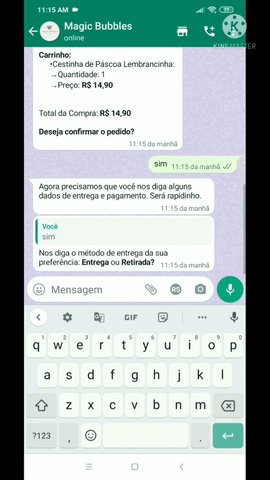
- Orders status notification
- Order management commands
- Save order in database
- Load order for group management on Whatsapp
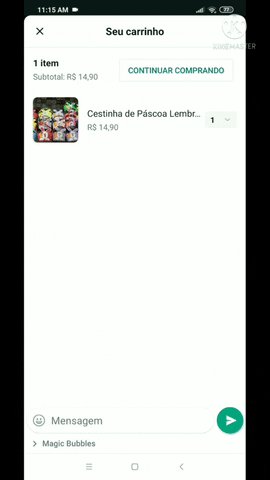
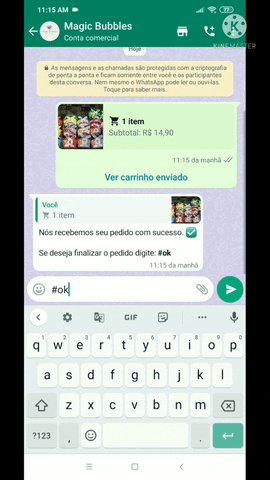
- Create orders by cart from whatsapp
- Create orders by API
- Create orders reports by a only command
- #ok: To confirm the order generated by the Whatsapp cart
- #duvidas: To get help with the bot
- #bot: To get info about bubble bot creation
- #car: To get a video that's help with shopping car generation
- #ver: To get a info about your order active
- #cancela: To cancel the active order
- #ajuda: To call an attendant and talk to a human
- #encerra: Admin command. To done the attendance.
- #atualiza: Admin command. To update a order status manually.
- #pedidos: Admin command. To generate a report of all orders generated.
- #mostra: Admin command. To load all orders from the database for a view group on Whatsapp.
- #pay: Admin command. To update a payment status from order manually.
- #pix: Admin command. To generate a new pix payment to a order manually.
# Download project
$ git clone git@github.com:eduardoc7/bubblebot.git
# Install TypeScript Global
$ npm i -g typescript
# Install dependencies
$ yarn install or npm install
# Configuration .env
$ cp .env.example .env
# Start the app
$ yarn dev or npm run dev
# Test the app
$ yarn test or npm run test
# Build the app to deploy
$ yarn build or npm run buildIf you get an error with the Puppeteer dependency, use: sudo npm install -g puppeteer --unsafe-perm=true
After configuration, it is necessary to link the application to your WhatsApp, for that, just scan the QR Code on your terminal.
This project is not affiliated with, associated with, authorized, endorsed by, or in any way officially connected with WhatsApp or any of its subsidiaries or affiliates. The official WhatsApp website can be found at https://whatsapp.com. "WhatsApp" as well as related names, brands, emblems and images are trademarks of their respective owners.
Copyright © 2022 Eduardo Cordeiro.
This project is MIT licensed.