Legend-State is a super fast and powerful state manager for JavaScript apps with two primary goals:
There is no boilerplate and there are no actions, reducers, selectors, dispatchers, sagas, thunks, or epics. Observables are just normal objects that you can listen to for changes.
// Create an observable object
const state = observable({ settings: { theme: 'dark' } })
// Just get and set
state.settings.theme.get() === 'dark'
state.settings.theme.set('light')
// observe re-runs when accessed observables change
observe(() => {
console.log(state.settings.theme.get())
})
// Observer components automatically track observables and re-render when they change
const Component = observer(function Component() => {
const theme = state.settings.theme.get()
return <div>Theme: {theme}</div>
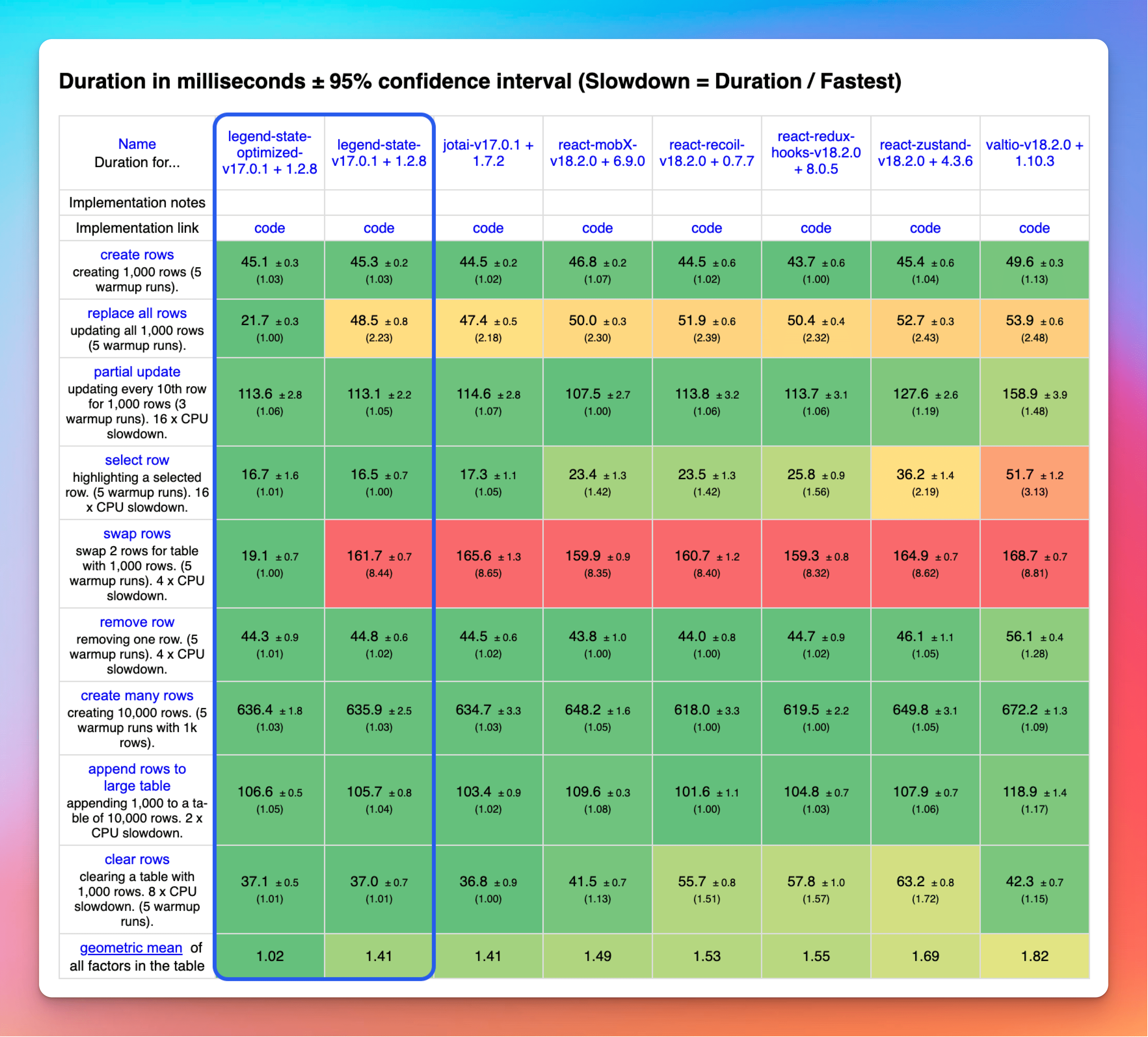
})Legend-State beats every other state library on just about every metric and is so optimized for arrays that it even beats vanilla JS on the swap benchmark. At only 3kb and with the massive reduction in boilerplate code, you'll have big savings in file size too.
See the documentation for more details.
npm install @legendapp/state or yarn add @legendapp/state
import { observable } from "@legendapp/state"
import { observer } from "@legendapp/state/react";
import { persistObservable } from "@legendapp/state/persist";
// Create an observable object
const state = observable({ settings: { theme: 'dark' } })
// get() returns the raw data
state.settings.theme.get() === 'dark'
// observe re-runs when any observables change
observe(() => {
console.log(state.settings.theme.get())
})
// Assign to state with set
state.settings.theme.set('light')
// Automatically persist state. Refresh this page to try it.
persistObservable(state, { local: 'exampleState' })
// Components re-render only when accessed observables change
const Component = observer(function Component() {
const theme = state.settings.theme.get()
// state.settings.theme is automatically tracked for changes
const toggle = () => {
state.settings.theme.set(theme =>
theme === 'dark' ? 'light' : 'dark'
)
}
return (
<div
className={theme === 'dark' ? 'theme-dark' : 'theme-light'}
>
<div>Theme: {theme}</div>
<Button onClick={toggle}>
Toggle theme
</Button>
</div>
)
})- ✨ Super easy to use - observables are normal objects
- ✨ No boilerplate
- ✨ Safe from 🔫 footguns
- ✨ Designed for maximum performance and scalability
- ✨ React components re-render only on changes
- ✨ Very strongly typed with TypeScript
- ✨ Persistence plugins for automatically saving/loading from storage
- ✨ State can be global or within components
Read more about why Legend-State might be right for you.
Join us on Slack to get involved with the Legend community.
- Improve documentation
- An examples page
- Fix types for TypeScript strict mode
- IndexedDB persistence plugin
- Remote persistence plugin for Firebase Realtime Database
Legend-State is created and maintained by Jay Meistrich with Legend and Bravely.