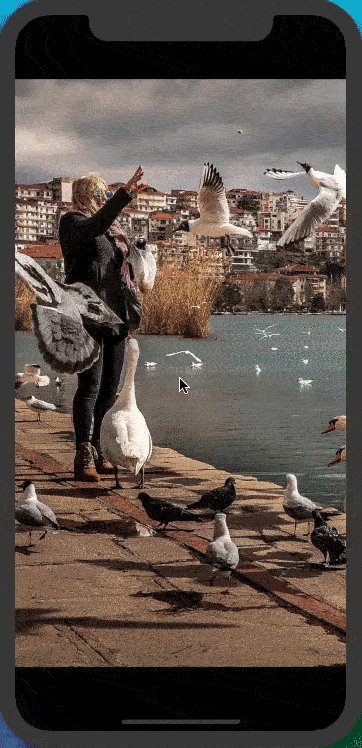
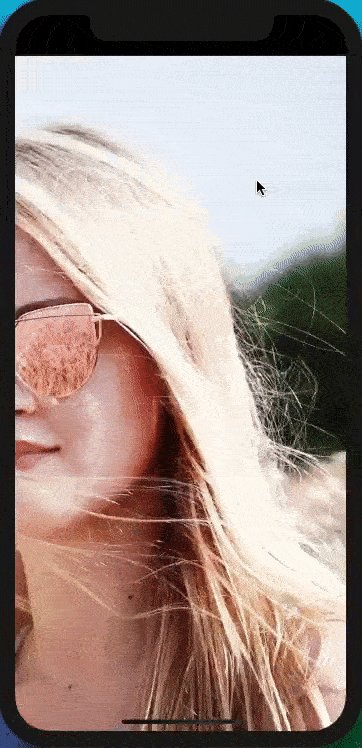
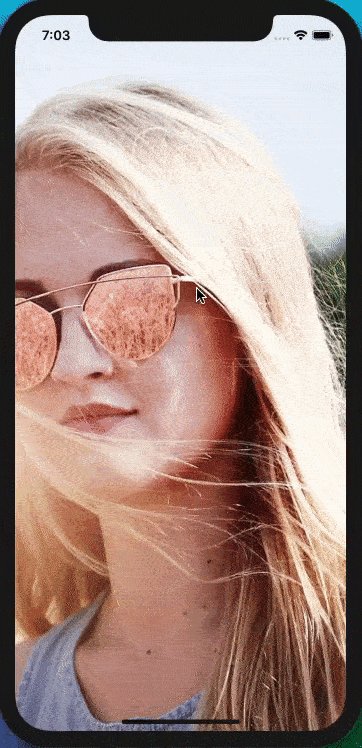
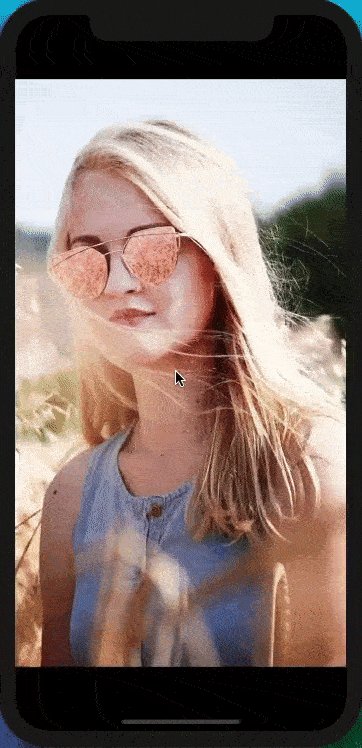
An easy and simple to use React Native component to render a large to very large list of swipable high performant pages with intelligent guestures responder to cushion rough guestures and detect gestures like pan, pinch and double tap. Supporting both iOS and Android. Check out the docs.
- Supports smart or minimal rendering for very large lists or small.
- Recommended and best used for large lists or used with other touch guestures.
- Includes guestures and important event listeners for pan, pinch, single tap and double tap.
- Includes zoom mode.
- Initial index can be placed anywhere. Supporting both Android and iOS.
- Easily customizable.
- Intelligent scrolling detection to cushion rough swipe guestures.
- Fully supports iOS and PARTIALLY SUPPORTS ANDROID ONLY.
Why was this created? In the open source development community, there isn't a single React Native gallery that can efficiently render a very large list of images with the initial index being placed anywhere in the list of images while supporting both Android and iOS. This gallery solves all that along with gestures and important event listeners for pan, pinch, single tap and double tap.
Type in the following to the command line to install the module.
$ npm install --save react-native-smart-galleryor
$ yarn add react-native-smart-galleryAdd an import to the top of the file. At minimal, declare the SmartGallery component in the render() method providing an array of data for the images prop.
import SmartGallery from "react-native-smart-gallery";
//...
render() {
return (
<SmartGallery
images={[
// Can be used with different image object fieldnames.
// Ex. source, source.uri, uri, URI, url, URL
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg" },
{ source: { uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg" } },
{ uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg" },
{ URI: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg" },
{ url: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg" },
{ URL: "https://luehangs.site/pic-chat-app-images/attractive-balance-beautiful-186263.jpg" },
]}
// => {
// // add more images when scroll reaches end
// }}
/>
);
}
//...import SmartGallery from "react-native-smart-gallery";
//...
render() {
return (
<SmartGallery
images={[
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg",
// Optional: Adding a dimensions or height and
// width field with the actual width and height
// for REMOTE IMAGES will help improve performance.
dimensions: { width: 1080, height: 1920 } },
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg",
dimensions: { width: 1080, height: 1920 } },
{ uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg",
dimensions: { width: 1080, height: 1920 } },
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg",
dimensions: { width: 1080, height: 1920 } },
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg",
dimensions: { width: 1080, height: 1920 } },
{ uri: "https://luehangs.site/pic-chat-app-images/attractive-balance-beautiful-186263.jpg",
dimensions: { width: 1920, height: 1080 } },
// ...
// ...
// ...
]}
// => {
// // add more images when scroll reaches end
// }}
// Change this to render how many items before and after it.
loadMinimal={true}
loadMinimalSize={2}
// Turning this off will make it feel faster
// and prevent the scroller to slow down
// on fast swipes.
sensitiveScroll={false}
/>
);
}
//...Learn more about the installation and how to use this package in the updated documentation page.

Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Pull requests are welcomed.
Contributors will be posted here.
Not sure where to start, or a beginner? Take a look at the issues page.

MIT © Lue Hang, as found in the LICENSE file.